BE PLEASURABLE
BE INNOVATIVE
The E-motional side
of Design Thinking
Italian ABSTRACT
BE pleasurable – BE innovative, The emotional side of Design Thinking è una tesi
di ricerca che va ad indagare l’importanza dell’aspetto emotivo nella progettazione.
La tesi esamina i prerequisiti progettuali all’interno dell’approccio design thinking
e propone un’integrazione a quelli già esistenti, quali funzionalità, affidabilità e
usabilità, che si riferisce alla piacevolezza, come aspetto fondamentale da tenere in
considerazione durante tutti i diversi stadi del processo di progettazione.
Sono partito con la ricerca da un contesto molto più ampio, quale la cultura digitale,
l’innovazione in campo digitale e culturale e l’effetto che le nuove tecnologie inducono
sulle persone, facendo riferimento a Meet the Media Guru e ai libri scritti da Maria
Grazia Mattei.
Da qui è emerso un profilo di un ‘uomo’ sempre più cyborg e sempre più tech, in
cui la tecnologia risulta un’estensione corporea dell’utente stesso, e dell’uomo in
generale, il quale si trova in uno spazio plurisensoriale in cui reale e virtuale si fondono
in un unico ambiente. Un ambiente sensibile nel quale l’utente si trova ad interagire
nei modi più naturali possibili.
La mia ricerca a questo punto si è inoltrata molto di più nell’aspetto di come la
tecnologia sia in grado di creare ambienti sensibili, indagando ed approfondendo
i lavori svolti da Studio Azzurro. Dalla mia analisi è emerso come l’utente, in questo
caso lo spettatore dell’opera d’arte, diventi spettatore attivo ovvero artefice e diretto
modificatore dell’opera d’arte stessa, andando ad interagire con essa. Attraverso
queste installazioni artistiche, che vedono coinvolto il potere della tecnologia stessa
senza la necessità di esser mostrata, vengono creati ambienti immersivi in cui lo
“spett-attore” si trova a dialogare con le opere, con lo spazio e con le altre persone
attorno a se’. L’aspetto emotivo ed emozionale di questa esperienza è l’aspetto chiave
di come la tecnologia sia in grado di umanizzarsi ed avvicinarsi all’uomo amplificando
e potenziando, nel modo più naturale possibile, le sue esperienze.
E’ sull’aspetto emotivo che ho deciso di sviluppare il resto della ricerca, andando ad
esplorare l’importanza dell’emotional design e delle emozioni in ambito progettuale
per poter creare prodotti e servizi che siano in grado di raggiungere i propri utenti a
livello emotivo.
Ho deciso di analizzare il processo del design thinking andando a capire nell’attuale
approccio in quali stadi si ha un coinvolgimento emotivo, sia da parte del progettista
che dell’utente, quali sono gli strumenti che vengono utilizzati in queste fasi e quali
sono i requisiti che vengono soddisfatti, e tenuti in considerazione, durante la
progettazione. Analizzando ciò, ho scoperto che il lato emozionale e di piacevolezza
non viene considerato come requisito progettuale e che il coinvolgimento emotivo
è prettamente da parte del progettista, durante la fase di ricerca, prototipazione e
testing, il quale deve “empatizzare” con il proprio utente per capire i reali bisogni e
le opportunità d’innovazione su cui sviluppare il progetto. Dopo questa analisi ho
deciso di rendere la piacevolezza un requisito progettuale trasversale a tutti gli stadi
del processo del design thinking andando ad implementare alcuni degli strumenti
già esistenti all’interno del processo ed aggiungendo nuovi strumenti, provenienti
da campi diversi quali sociologia, psicologia e antropologia, per poter arrivare ad
avere un risultato di prodotto e/o servizio in grado di suscitare una risposta emotiva
e piacevole negli utenti.
English ABSTRACT
BE pleasurable – BE innovative, The emotional side of Design Thinking is a research
thesis that investigates the importance of the emotional aspect in the design process,
investigating the design prerequisites within the Design Thinking Approach and
adding to those that already exists, such as functionality, reliability and usability, the
pleasurability, as a fundamental aspect to be taken into consideration during all the
different stages of the design process.
I started with a much wider context of research, such as digital culture, innovation in
the digital and cultural fields and the effects that new technologies have on people,
referring to Meet the Media Guru’s books written by Maria Grazia Mattei. From here
emerged a profile of an increasingly cyborg and tech man, in which technology is like
a body extension of the user, and of humans in general, who is in a multi-sensory
space where real and virtual are going to merge in a single environment. A sensitive
environment in which the user finds himself interacting in the most possible natural
ways.
My research at this point has gone much further in the aspect of how technology is
able to create these sensitive environments, investigating and going in deep in the
works done by Studio Azzurro. From this analysis that I did, it emerged how the user,
in this case the spectator of the artwork, becomes an active spectator or creator
and direct modifier of the artwork, going to interact with it. Through these artistic
installations, which involve the power of technology itself without the need to be
It is on the emotional aspect that I decided to develop the rest of the research, going
in deep and explore the importance of emotional design and emotions and feelings
in the design field in order to create products and services that are able to reach their
users on an emotional level.
I decided to analyze the process of Design Thinking understanding in the current
approach in which stages there is an emotional involvement, both from the designer
and user point of view, which are the tools that are used in these phases and which
are the requirements that are met, and taken into account, during the design process.
Analyzing this, I discovered that the emotional and pleasure side is not considered
as a design requirement and that the emotional involvement is purely on the side
of the creative team, during the research, prototyping and testing phase, in which
they must empathize with their users to understand the real needs and opportunities
of innovation for developing the project. After this analysis I decided to make the
pleasurability a design requirement across all stages of the Design Thinking process
going to implement some of the existing tools within the process and adding new
ones, coming from different fields such as sociology, psychology and anthropology,
in order to achieve a product and / or service capable of provoking an emotional and
pleasant response in the users.
CONTENTS
Digital Culture
Between real & virtual New technologies
Insert - Cyborgs and Transhumanism
STUDIO AZZURRO - Interactive Installations
Designing Interactions
NUI - Natural User Interface
Design for Emotion
Emotional Design & Emotional Intelligence Case Studies
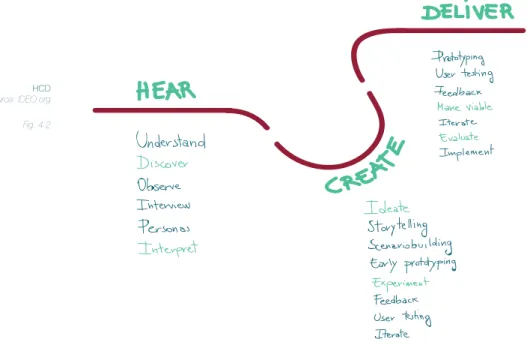
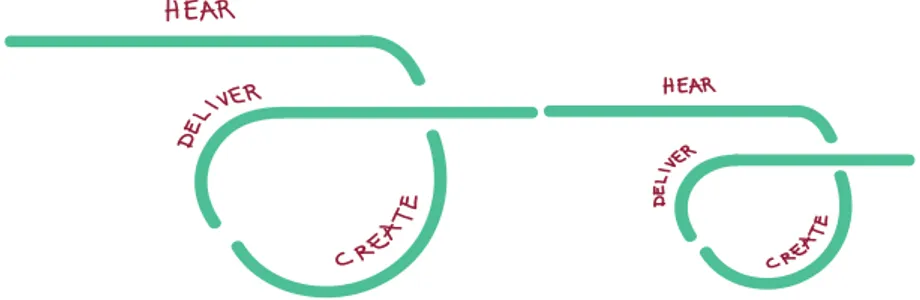
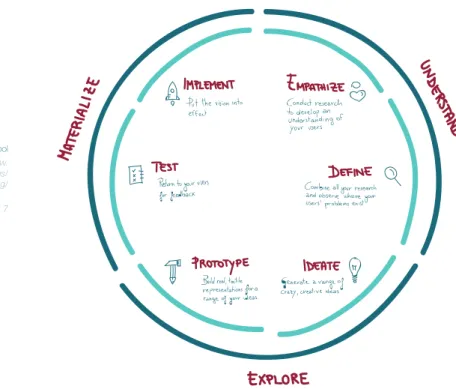
Human Centered Design - HCD
Hear Create Deliver
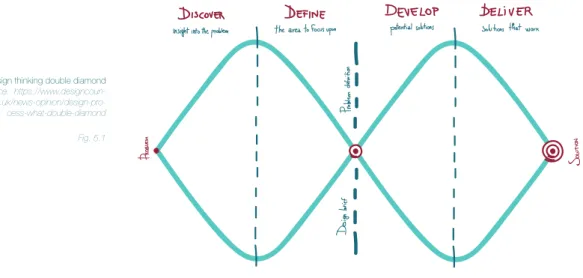
Design Thinking Approach
Overview
Design Thinking’s frameworks
2 6 8 10 13 16 82 92 24 20 86 96 99 28 32
Emotional side of Design Thinking approach
Design thinking emotional steps
Empathy – the emotional side of Design Thinking
Tools that allow and encourage Empathy and data collection during the empathic stages
Design thinking output
Implementation and delivery – Products/services that are functional reliable and usable
Pleasure like a prerequisite in Design Thinking process
What is Pleasure, what does it mean pleasurability in design?
How to add the pleasurability like a project requirement
and how to implement it
Effects and repercussions of pleasurability in design thinking approach
Direct and indirect Pleasurability analysis in the emotional stages of design thinking
Pleasure measurement parameters
System1 & System2
How can emotion be measured? of design thinking process
110 115 119 123 132 144 152 162 136 148 156 166 158 169
DIGITAL CULTURE
Between real and virtual
Meet the Media Guru – Maria Grazia Mattei
Social innovation - Geoff Mulgan
Digital Humanities – Jeffrey Schnapp
Psicotecnologie Connettive – Derrick De Kerckhove
Apprendere Digitale – Mimi Ito
La vita tra reale e virtuale – Zygmunt Bauman –
“Technology is always culture and culture always corresponding to a set of technological practices.”(Jeffrey Schnapp)
This research started by reading Meet the Media Guru’s books that are related to Digital Culture and Digital and Cultural innovation. These books deal with different topics like social innovation, digital revolution, cultural & digital divide, virtual worlds, tecno-psychology and from the point of view of the users, interactive spectator, anthropological change and digital humanities. These books helped to start having an overview about what happened in these years around this big and huge topic and allowed me start going more in deep in some points of my research that for me are very interesting and important. I started going in the direction of how technology and all the digital world can help, support, integrate and sometimes change the cultural field and also how technology and the digital revolution has changed people, the way of approaching culture and some cultural aspects. Social innovation that “rhymes” with culture and digital technologies as inspiration for new social enterprises¹. In the digital revolution how culture can remain exempt? Culture moved in the direction of searching for new digital expressive languages which have produced both technological and aesthetic innovation; three-dimensional synthetic images, installations and interactive works, immersive sounds and music, multimedia or virtual works². This has induced the cultural system to take in consideration, differently, the relationship with its own audience; through greater access to information, online forms of have asset to cultural and an incentive for public with the involvement of it in the production of physical and virtual contents, with collective, interactive and shareable experiences. ¹ Mulgan, Social Innovation.
As Schnapp said: “to overcome the so-called cultural and digital divide the technological approach is no longer sufficient, we need to focus on deepening culture and on the circulation of ideas to create awareness around the value of using the new technologies and their impact on our lives”.
“Digital technology is not important itself, but the use we make of it, is important.”
(Jeffrey Schnapp)
It is not simply a technological process but is a new digital humanism. The introduction of digital technology has given rise to new social and cultural practices that continuously transform and reinterpret digital technologies when they are used; the digital itself, first, affects the physical world and virtuality is nothing more than a big window on the real world of everyday life.
Digital culture has given life to a fluid, continuously updated, iterative and interactive communication model³.
“Digital will not eliminate our humanity, in other words we will never turn into pixels”
(Jeffrey Schnapp)
People are increasingly talking about innovation and its link with the new digital technologies, and the fundamental point is the cultural aspect⁴.
“There is no innovation without attitude to change.” (Derrick de Kerckhove) and as Don Norman said: ”As long as there is social cohesion, change can be tackled, new technologies have not changed human beings in ways of interacting with other people and in the ways they talk each other and not even the brain itself”⁵. Mimi Ito is a social anthropologist, recognized as the number one at the international level, for her analysis of the socio-cultural implications of new digital technologies. “We find ourselves living in a transitional society between ‘Analog fathers’ and ‘Digital children’; between a culture of the classical type (analogical) and a new culture (digital) still not very defined, that is the result of a social and technological evolution started in the 50s with the advent of the first computers, and that today is expressed with new paradigms such as connection, participation, interaction and sharing.” (Mimi Ito)
The digital natives are these generations living in symbiosis with new technologies, almost as technology were an extension of the body itself⁶.
DIGIT
AL CUL
TURE
- Between real & virtual
New Technologies
Simone Arcagni – “Visioni Digitali”
Technology has increasingly grafted into society by imposing a revolutionary new cultural logic. Today people are in the fourth revolution, which is a revolution dictated by the Information Communication Technology. People are therefore witnessing a change of habitat, of living space; a new sphere the “Infosfera” defined by the fact that digital is spreading in the analog and confusing with it⁷.
“We are in love with robots and become inseparable from our smartphones; meantime we transform ourselves and our mutual relations thanks to the new intimacy acquired with the machines.” (Shirley Turkle, Professor of the Social Studies of Science and Technology at the Massachusetts Institute of Technology)
A new galaxy characterized by interactivity and a human-machine communication that favors participation, sharing and manipulation. In short, participate, make themselves heard, change, comment, share, manipulate, do in first person seem not to be new trends, but new safeguards of a new model of fruition that goes through the connection and new technologies. As Simone Arcagni, associate Professor at the University of Palermo - Scholar of cinema, media, new media and new technologies, said: ”Soon, we will not need the network, but we will stay in sensitive environments able to dialogue with us”.
founder of “Wired” Kevin Kelly. McLuhan, has outlined a very plausible picture of the contemporary media system with the metaphor of the media that enhance the human senses and even create an alternative nervous system that can be superimposed on the human one. McLuhan has prepared the ground for a reflection with more extreme consequences, carried out by Gene Youngblood, theorist of media arts and politics and Alvin Toffler, American writer, futurist, and businessman, in which computer science works for an expansion of human faculties and senses to an almost mystical dimension; the involuntary effects of technology could transform the human being into a transcendental being. It’s here that we talk about the “Noosfera”, that is that system of network communication that is realized as a connection of individual knowledge that finds fulfillment in an expanded intelligence, characterized by being connective and collective. An intelligence, which is disconnected from the technology that makes it work and tends towards the divine. This prediction of a new technological structure leads to a discussion on communication but also, above all, about humans as regards ethics, identity, society and anthropology.
DIGIT AL CUL TURE - New technologies
Cyborgs and
Transhumanism
The Cyborg Man’s Era is starting to begin. Technology will no longer be around us but inside us⁹.
Up to now human evolution has followed the slow times of nature in which the evolution of the 5 senses are the result of a slow evolution of billions of years, but now we are at the beginning of a new transformation of the human being. Man has begun to apply the technology on himself to enhance the 5 senses, and the result of this is a robotic man, a cyborg, an ultra-human.
“I call myself a cyborg because I joined the cybernetics physically and biologically, I don’t use and I don’t wear technology, I’m technology” (Neil Harbisson, first cyborg man in the history)
The Swedish state railways were the first to give their customers the possibility of grafting a chip capable of allowing them through an application reading, to buy and store their ticket directly in the chip and today around 2,200 people use it. Epicenter is the birthplace of this chip, inside the company many employees use it and put it inside their bodies to be able to enable some activities that take place in the company (openings doors, activate some electronic systems, acquired from vending machines). In this way the human body becomes part of the IoT. Brain computer interface (BCI) is able to create the super-human.
“we are building a world where science fiction become science reality, combining innovation and human body” (Promotional video of DARPA - Defense advanced research projects agency)
In this huge universe is the technology that is being humanized or the man who becomes a robot?
As John Donoghue, director of Wyss Center Ginevra, said:
“The Brain Computer Interface allows the brain to communicate with the outside world. It works through electronic devices that are able to monitor brain activity and understand what exactly the brain is doing. The barrier of technology applied to the brain for commercial purposes has been knocked down for years.”
The Italian pioneers in this field are two young entrepreneurs who founded a very special company in Bolzano, Thimus. They are able through a helmet with electrodes to read the human brain and in particular to read the emotions
DIGIT
AL CUL
TURE
generated by the use of a product; measuring the pleasure trend over time. “At the beginning there was the computer, then the laptop, then the tablet and finally the smartphone, to which we gave our data, our emotions, our memory, even our identity, now it could start a reverse path: the digital technology could come in. We are entering in the cyborg man’s age: half human organism, half cybernetics. “ (Sigfrido Ranucci)
Some of the cyborgs that already exist are:
Kevin Warwick, who has 100 electrodes implanted in the arm that can wireless
communicate outside signals generated inside the nervous system.
Neil Harbisson, who has a congenital disease that forces him to see the world
in black and white. For this he added to his eyes this antenna, equipped with a sensor that allows him to perceive infrared rays like cats and ultraviolet rays like reindeer. The antenna gives a vibration inside the skull based on the light of the color, based on the frequency of the colors. When the vibration arrives in the skull it becomes an inner sound able to make him feel specific notes for each color.
Moon Ribas, which has a chip connected via bluetooth to online seismographs
and allows it to feel the earth’s seismic activity through vibrations that she feel in her feet.
Manel Muñoz, who has engaged a sensor that senses the pressure; he is able
to hear vibrations inside the ears that go up or down, according to atmospheric pressure, a kind of barometric organ.
Liviu Babitz, has engaged a sensor inside the chest able to make him perceive
the sense of the north every time he turns¹⁰.
“The cyborgs seen so far are mostly biohackers, activists or simply people who try to revolutionize their relationship with nature, there is a large international community that has transformed the overcoming of biological limits and human empowerment into an ideology. It’s called transhumanism and has tens of thousands of followers around the world, starting with the Californian Silicon Valley. “ (Giorgio Mottola)
“Transhumanism is definitely a dystopian ideology, hence an inverted utopia. The most radical dystopias speak of mind uploading, that is, the loading of the mind in a chip. The possibility of transferring a copy of the human mind to a software inside a hardware that is considered the substitute of the human body, so the possibility
DIGIT
AL CUL
TURE
- Insert
and the potentiality of it. Using the technology as a tool for empowering people’ experiences and rising in them a more emotional response while they are using products/services.
Kevin Warwick
British engineer and Deputy Vice-Chancellor at Coventry University in the United Kingdom
Neil Harbisson
Cyborg Artist and transpecies activist
Moon Ribas
Spanish avant-garde artist and cyborg activist Fig. 1.1 Fig. 1.2 Fig. 1.3 DIGIT AL CUL TURE - Insert
STUDIO AZZURRO
Interactive Installations
In the digital culture era what emerged are these figures of human’ cyborgs, in which technology is like a body extension of them, who are in a multi-sensory space where real and virtual are merged in a single environment. A sensitive environment in which the user finds himself interacting in the most possible natural ways; is here that I decided to go much further in the aspect of how technology is able to being humanize and create these sensitive environments, investigating and going in deep in the works done by Studio Azzurro.
Digital Culture’s Pioneers in Italy: Studio azzurro – ArtMedia - Correnti Magnetiche. Digital technologies emphasize relational and participatory traits. The visitor of the interactive sensitive environments entertains with the artwork a multidimensional and dynamic relationship.
The spectator becomes an involuntary interpreter and therefore a spectacle for others (an active role in the artwork), he become a “Spett-Attore”¹¹; The formation of images depends on experiences that involve touch and the spectator interaction. The role of him becomes active to give meaning to the work.
Principles of Studio Azzurro: Delete technology from the viewer’s view, the spectator interacts as naturally as possible, Counteract the individual tendency that technology induces.
Stages: “Videoambienti”, “Ambienti sensibili”, “Interattività partecipativa e dialogo con il territorio”.
People are facing the Cybercezione: a multisensory digital experience, that gives a human dimension to technology.
Information technologies are used not to amaze the viewer but to straggle the arrogance of the dominance of sight compared to the other senses (EIDOS)¹². It enables to create experiences of shared participation, thwart the alienation of the interpersonal and social relations that characterize the individual narcissist of the age of new media and digital natives.
The artworks are offered to the public in the form of perceptive experiences with a strong emotional impact. The role of the artist, like the spectator, is changed, he ¹¹ Valentini, Studio Azzurro.
L’esperienza Delle Immagini.
¹² Studio Azzurro. Immagini Sensibili.
become a Plural artist: one who is within a creative group and who develops an attitude to involvement and dialogue with the public.
A technological device doesn’t limit itself to involving but offers the possibility of experimenting with new perceptual experiences. Artistic work is mutating character, it is modeled according to the interactive experiences of the spectators. New technologies have triggered a new form of synesthesia that is not only a cross between natural senses but an interweaving of natural senses and a new virtual artificial sensitivity. The heart of digital technology is interactivity¹³.
Interactivity as a key to social and cultural transformations, as a collective expression and a tool for dialogue between the author and the spectator. Need to get out of the induced behavior
- Inviting to the touch
- Be aware of leaving your own trail
People are now in the need to return to the universe of living and to cross human gestures, behaviors and emotions.
I decided to go more in deep analyzing also some artworks of Studio Azzurro and it is possible to see how they are able to use the power of technology in a way that people are perceiving only the “benefits” and the advantages of it in empowering their experience through the artwork; the sensible environments that Studio Azzurro create with their artworks are able to bring the people back to their natural and spontaneous gestures and let them feel naturally connected to the artwork and arousing in them emotions.
¹³ Rosa and Balzola, L’arte Fuori Di Sé. Un Manifesto per l’età Post-Tecnologica.
Fig.2
scheme
DESIGNING
INTERACTIONS - NUI
Natural User Interface
According to what I analyzed in Studio Azzurro artwork is possible to see that is used only the power that technology has, to improving and giving to the user a multisensorial experience that is able to arousing in him emotions through Natural user interfaces that let the user interacting with the environment, the artworks and the people around him through the most natural and spontaneous gestures. Technological increase has changed so much our interpersonal daily relationships, approaches to art and every form of experience of visiting, memory and cultural knowledge¹⁴, as I said for the Studio Azzurro case.
“In this way only the technology “effect” and not its source is perceptible. In addition, these technologies make it possible to interact with the different figures simply by touching them: as soon as you put your hand on it, in fact, they react
between body spaces, transmission and contact¹⁶.
“Until now, we have always had to adapt to the limits of technology and conform the way we work with computers to a set of arbitrary conventions and procedures. With NUI, computing devices will adapt to our needs and preferences for the first time and humans will begin to use technology in whatever way is most comfortable and natural for us.” (Bill Gates, co-founder of the multinational technology company Microsoft)
People are shaping their everyday life through digital artifacts; Interaction design is making technology fit people, breaking the touch barrier and adding the dimension of physical feeling to the interface¹⁷.
“Language is convincing. Seeing is believing.
Touching is reality.” (Alan Kay, American computer scientist)
The advantage of NUIs is that the user interaction feels fun, easy and natural because the user can use a broader range of basic skills. The natural element of a natural user interface is not about the interface at all. Quite the opposite. People see natural as referring to the way users interact with and feel about the product, or more precisely, what they do and how they feel while they are using it¹⁸. In the natural user interface, natural refers to the user’s behavior and feeling during the experience rather than the interface being the product of some organic process. A NUI is not a natural user interface, but rather an interface that makes people act and feel like a natural. An easy way of remembering this is to change the way of say “natural user interface”, it’s not a natural user interface, but rather a natural user interface¹⁹.
¹⁶ Bruno, Superfici. A Proposito Di Estetica, Materialità e Media.
¹⁷ Moggridge, Designing Interactions.
¹⁸ Wigdor and Wixon, Brave NUI World: Designing Natural User Interfaces for Touch and Gesture.
DESIGNING INTERACTIONS - NUI
Fig.3
scheme
DESIGN FOR EMOTION
Emotional Design &
Emotional Intelligence
In the Natural User Interface people see natural as referring to the way they interact and feel about the product, service or more precisely on what they do and how they feel while they are using it. Is about the feeling side of this interaction with products and services that I decided to go more in deep, analyzing the emotional aspect related to products/services and the importance of emotional design and emotions and feelings in the design field in order to create products and services that are able to reach their users on an emotional level.
Psychological and neuroscientific research has revealed that, emotions are so powerful they influence our perception, decision making, and even memory, the more emotional an experience the better we remember it²⁰. It’s more than what the product does, it’s how the product makes you feel because people aren’t only
use every day. From his book Designing for Emotion, Aarron Walter describes how important emotional experiences are as they make a profound imprint on people long-term memory and create “an experience for users that makes them feel like there’s a person, not a machine, at the other end of the connection”²⁵. Nowadays we have an emotional relationship with “machines” which gives rise to anthropomorphism: the tendency to project intentions, human qualities, behaviors, emotions, and character traits into inanimate objects.
Research shows that when machines talk, humans expect relationships; In a focus group with 15 owners of an Amazon Echo or a Google Home in February 2017, people described their ideal relationship with AI in intimate terms, from personal assistant to friend, best friend and even mother. To create intuitive human-machine interactions that feel authentic and effortless, designers need to factor emotions and personalities into their design efforts²⁶. Depending on the nature of the service and the user’s desire for emotional support, the service reactions can be clusterized into three categories of emotional responsiveness: “React like a machine, React like an extension of self, React like a human”. React like a machine: The service acknowledges emotions and factors them into the decision making process. But the service’s output is emotion-free. The machine still reacts like a machine.
React like an extension of self: The machine or service acknowledges and interprets emotions. It might then expose these emotions back to the user, or even empathize. But the user stays in complete control of altering their emotions. React like a human: There are opportunities for mutual agreement between user and service to alter the user’s emotions for that user’s benefit. With such permission, machines can attempt to react like a human, to diagnose and interpret emotions, give advice, or trigger actions to change emotions. The user, in turn, agrees to allow the service to manipulate their emotions.
The ability to handle relationships and be aware of emotions is called emotional intelligence, and it’s what’s often missing in software design. Emotional intelligence is defined with five characteristics: Self-awareness, Self-regulation, Motivation, Empathy, People skills²⁷.
²⁵ Sten, ‘Designing with Emotions in Mind’.
²⁶ Kleber, ‘It’s Time to Design Emotionally Intelligent Machines’.
²⁷ Dean, ‘Emotional Intelligence in Design’.
“I have learned that people will forget what you said, people will forget what you did, but people will never forget how you made them feel.” (Maya Angelou, American Poet)
Emotional design is an important element when generating ideas for human-centered opportunities. People can more easily relate to a product, a service, a system, an experience when they are able to connect with it at a personal level²². Emotional design strives to create products that elicit appropriate emotions, in order to create positive experience for the user. Designers need to think “what feeling do we want our product /service will spark in the users?” and designing toward that emotional goal.
“Design is really an act of communication, which means having a deep understanding of the person with whom the designer is communicating.” (Donald A. Norman)
In Norman’s book, ‘Emotional Design’, is showed the idea that there are three different levels of experience and that these experiences can be triggered by three different levels of design that are Visceral design, Behavioral design and Reflective design.
Visceral design - The pre-conscious reaction: Visceral design is related to the first impression affects the perception of the product’s credibility, trustworthiness, quality, appeal, and even perceived ease of use.
Behavioral design - The conscious use and experience with the product: This is how the product/application functions, the look and feel, the usability, the total experience with using the product.
Reflective design - The interpretation and understanding of the product: It’s about self-image, personal satisfaction, memories, reflecting back on the experience. Design should try to give products a “personality”; something that resembles the real world and brings pleasure and fun to the interaction.
“To engage your audience emotionally, you must let your brand’s personality show. […] When you present your brand’s personality clearly, your audience can relate to it as if it were just another human. It creates empathy and helps your audience see a better version of themselves. Humans want to connect with real people. We forget that businesses are just collections of people — so why not let that shine through? Emotional design turns casual users into fanatics ready to tell others about their positive experience.” (Aarron Walter, Designing for Emotion, 2011, p15)
Emotions are part of what makes life interesting, be it joy or sadness, excitement or contentment; every day we are making decisions, as well as describing things, most of the time based on how the world around us makes us feel²³. Emotional design has to be provocative. It’s not the purpose of it to force people have specific kind of emotions but it’s supposed to trigger a specific kind of reaction in them. Technology will continue to advance and so does the creative field; Designers are getting better and better at designing services, digital solutions and interfaces²⁴. Human interactions become more and more digital and the emotional approach ²² Belvallette, ‘Emotional
Design’.
²³ Reka, ‘Emotional Design Is Not a Way to Decode People Rather than to Understand Their Behavior’.
²⁴ Roswall, ‘Humans Are Emotional — Why Is Our Design Thinking Not?’ User Interfaces for Touch and Gesture.
DESIGN FOR EMOTION
CASE STUDIES
Introduction
The case studies analysis is based on the emotional side of perception of the user and on the emotional designed side of the case; I decided to organize them from the analogic ones and products cases to get case studies related to the power of technology side in creating service systems that empower human’s emotions through technology and how technology is being humanized for answering to the people needs and feelings. The case studies sections are: graphic and products (analogic), digital products like app, websites, products and environments, how the digital aspect and the importance of empathy is empowering spaces and games creating more emotional involvement in the users. After that I decided to analyze some product service cases that through the power of technology (AI, VR) are able to evoke emotions in the people; to close the analysis I decided to analyze two product service system cases that through AI, voice recognition and face recognition. These are able to help people in critical situation starting from their emotions and feelings; here is possible to see an high level of anthropomorphism in the technology.
The case studies analyses pass through 5 different steps:
1. The status, if the case study is referred to a product, service or systems;
Three aspects of design/ levels of processing
Status
CASE STUDIES Legend
Emotional responsiveness
Visceral
React like a machine Behavioral Reflective Product Service System
React like a machine
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Grunge Typography
David Carson
Before explaining the Grunge Typography I have first to introduce David Carson for make a point. David is an American graphic designer who’s better known for having art directed the rock subculture magazine Ray Gun. For a dozen years he came up with and developed a style based on grunge-messy-and somehow busy typographical compositions (which he himself referred to as being «Grunge typography»). This particular art movement became more and more popular during the 1990s. It appeared to be a very messy and chaotic kind of design. Words, textures, backgrounds that formed posters and ads for various things were designed in a very interesting and different typography style. His whole point is about communicating information before our brain actually has time to consciously process what we’re looking at; and this is the point because is the first impression that you have looking the graphic that enable to arouse something in you, and here we have the emotional side of ourself that comes out.
“Don’t mistake legibility for communication. Just because something is legible doesn’t mean it communicates. More importantly, it doesn’t mean it communicates the right thing. So, what is the message sent before somebody actually gets into the material? And I think that’s sometimes an overlooked area.” (David Carson)
So according also to his quote, the important aspect is that when you start to designing for a project, the very first impression you are going to give to the users is to leave a mark by a «wow» effect. So when you are going to ask them if they still remember it, if their first impression was positive enough, chances are they will remember.
«I have learned that people will forget what you said, people will forget what you did, but people will never forget how you made them feel.” (Maya Angelou)
I used the quotation of Maya Angelou to close this paragraph about how important is the first impression that you give to you user also when we speak only about graphic.
Fig. 3.2 Fig. 3.1
Level of anthropomorphism
Visceral Personality & Humor
Reward Variable surprise React like an extension of self
React like human Behavioral Reflective Product Service System Grunge typography Source: http://www. newdesignfile.com/ post_deconstructivi- sm-in-graphic-desi-gn_275609/ Grunge typography Source: http://www. newdesignfile.com/ post_deconstructivi- sm-in-graphic-desi-gn_275609/
React like human Visceral
DESIGN FOR EMOTION
- Case Studies
Lemon Squeezer
Philippe Starck
“My juicer is not meant to squeeze lemons; it is meant to start conversations.”
(Philippe Starck)
Philippe Stark’s juicer for Alessi is interesting enough in its standard form but it also comes as a gold-plated version.
If you go for that, you also get a wee note. That note tells you not to use it to actually juice anything! The acid will react with the gold plating, it says. Why would people buy that?! Because it’s fun. It looks nice, and makes people feel good. They want it. They want to collect it.
Part of what makes people love products is when they have personality.
When people can get behind products and become attached to them. The difference between products that you like and products that you love is behind a simple word: charm. It’s what all your favorite products have in common. They are charming. Not merely good looking, not merely functional, but charming.
The lemon squeezer was indeed seductive. When you saw it the immediate answer is “wow, I want it”; This is pure visceral reaction, is what the product is able to communicate to you in an emotional way that is able to spark feelings in you. According to the analysis that Khaslavsky and Shedroff have done the reason why is²⁸:
- Entices by diverting attention - Delivers surprising novelty
- Goes beyond obvious needs and expectations - Creates an instinctive response
Fig. 3.3
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
React like a machine Personality & Humor
Reward Variable surprise React like an extension of self
Behavioral Reflective
Product Service System
Lemon squeezer gold Limited Edition 2000 Source: https://www. alessi.com/us_en/ci- trus-squeezer-juicy-sa-lif-pc-psjs.html
Visceral React like a machine
Te ò
Stefano Pirovano
“TE Ò” is a tea strainer designed by Stefano Pirovano for the Italian manufacturing firm Alessi.
At the first glance, the tea strainer is cute, so we are in the visceral level of processing it. It has a happy face and cute chubby legs that make you smile. Then, after it, you realize, it’s more than just cute, it’s functional, so we are entering in the behavioral level, you can really use it like a tea strainer. When you see it perched on the edge of a teacup ready for tea to be poured through you feel pleasure. The tea strainer is both cute and functional. It is also a tea strainer that, depending on your personality, might be something you display and show off in the kitchen because is something more. You might enjoy looking at, and having others look at it, even when you are not using it. Here we are at the reflective level of processing it. Norman says he keeps the tea strainer perched on a shelf in his kitchen, next to his teapots, where everyone can see.
In the case of the Te ò the unexpected transformation is the key; the essence of surprise is inside the separation between the two viewings: the Te ò alone and on the mug.
At the end we have this transformation from “cute” to “fun” that embedded the surprise aspect and the charm aspect that the tea strainer retains its fun after a considerable use.
“Great design-like great literature, music or art- can be appreciated even after continual use, continued presence.²⁹” (Donald A. Norman)
Fig. 3.4
²⁹ Norman, Emotional Design: Why We Love (or Hate) Everyday Things.
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Personality & Humor Reward
Variable surprise React like an extension of self
React like human Behavioral Reflective Product Service System Te ò Source: https://www. alessi.com/us_en/tea- strainer-te-o-asp09-daz.html
Visceral
Slack
Andrew Wilkinson
Slack has been called the fastest growing workplace software ever. Its functionality did not vary much from its competitor Hipchat, according to Andrew Wilkinson, the founder of Metalab, which designed the original Slack.
The difference lies within emotional design.
Slack looks very different from its competitors which makes it stand out. Its round shapes, vibrant colors, friendly typeface and emojis make it more reminiscent of a computer game than the typical blue-grey enterprise software. But it doesn’t just look different, it also feels different — the animations give the impression that the app is playfully jumping around.
“When you hear people talk about Slack, they often say it’s ‘fun,” (Andrew Wilkinson)
The power to inspire strong feelings in users, emotions which equate in high rates of retention and positive word-of-mouth enable the product to be successful not only on the behavioral level but goes into something more that is a direction of a technology that try to evoke in the user an emotional response.
Fig. 3.5
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
React like a machine Personality & Humor
Reward Variable surprise React like an extension of self
React like human Behavioral Reflective Product Service System Slack interface Source: https://slack. com/
React like a machine Visceral
Mailchimp
Ben Chestnut
Freddie Von Chimpenheimer IV is the face of MailChimp and the embodiment of the brand personality. Freddie’s stout frame communicates the power of the application, and his on-the-go posture with the business luggage lets people know this brand means business³⁰.
The cartoon style communicates that MailChimp offers a fun and informal experience.
The Brand traits are fun, but not childish. Funny, but not goofy. Powerful, but not complicated. Hip, but not alienating. Easy, but not simplistic. Trustworthy, but not stodgy. Informal, but not sloppy.
The fun layer never interferes with functionality or usability of the service.
It’s kind of a best practice introduce a product with a personality; In the case of MailChimp is humorous. We are human so we like interacting with humans more than machines, so adding personality to our products helps users build a bond with them. Personality in MailChimp shine through in the smallest details, from the mascotte of the monkey to the graphics users receive as they send out email blasts. Its tone of voice is familiar, friendly, and funny, like an actual person and not a faceless bot. The voice of Mailchimp tells jokes and stories and talks to its users like a good old friend.
Users loved this so much, they’ve even tweeted about their experience when sending a campaign through Mailchimp.
Fig. 3.6
³⁰ Aarron, Designing for Emotion.
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Personality & Humor Reward
Variable surprise React like an extension of self
React like human Behavioral Reflective Product Service System Human moments of Mailchimp Source: mailchimp. com
Visceral
React like an extension of self
Kevin Systrom
Mike Krieger
Instagram is a social networking app which allows users to share pictures and videos with their friends.
The company was founded by Kevin Systrom and Mike Krieger, both Stanford University graduates, in 2010 and now has around 200 million users. Facebook, acquired the company in 2012.
According to the science research the neuroscientists have found that dopamine is released in anticipation of a reward. It’s this positive rush of emotions that keep people repeating certain behaviors and can even lead to addictions. Social media works in this direction and Instagram use rewards very effectively.
Users obsessively check their feed, because they’re hoping for likes on their last post, which would make them feel good.
Users search in the social media and in the devices itself something that is able to link them through the technology stuff in an emotional level, they want something that is able to spark their feelings.
Fig. 3.7
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
React like a machine Personality & Humor
Reward Variable surprise React like human
Behavioral Reflective Product Service System Instagram Source: https://www. entrepreneur.com/ article/282700
React like human Behavioral
Momentum Google
Momentum is a google chrome plugin that surprises its users every day with a different quote and background image from a beautiful destination. Users expect variability, but the exact image and quote is a mystery until it’s revealed, so each morning it’s a delightful experience.
when people get an image with the daily quote that arouse good vibes, they usually tweet and share on social media and recommend the product to friends. This positive daily tip of emotions, that every user can get each morning when they open google, keep them repeating certain behaviors and can even lead them to addictions like it happens with the likes reward of the social media.
Fig. 3.8
Fig. 3.9
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Visceral React like a machine Personality & Humor
Reward Variable surprise React like an extension of self
Reflective Product Service System Momentum Google plug in Source: The Author
Momentum Google plug in Source: The Author
React like a machine Reflective
Sortie en mer
A trip out to Sea.
The website tells a story in a first person and put the user in a real experience through the interaction that he can do on the landing page.
What sets this apart is the first person perspective and the simplicity of the experience. The premise is simple, the character ends up overboard and you are placed in his shoes only using the scroll wheel of the mouse to stay on the surface, if you leave it the character drowns. You really feel like you are struggling to stay afloat, combine this the simple interactive mechanic; The sensation of getting tired, the sounds, the choking, the cold looking sea. Little UI moments hint at the character’s energy and your relationship to the surface. The user feel fear, tired, despair and sorrow.
What’s the site for?
It’s promoting marine clothing for Guy Cotton, through the lens of promoting safety at sea.
They decide to tell a story of how things can go wrong at sea, they took the user on an immersive experience that involved participation and emotions. It draws you in the real experience and makes you feel the real situation of a sea nightmare, something more memorable and hopefully more meaningful.
The power of storytelling in involving people in the real context and try to put the user in the shoes of the character of the story for send a message through an emotional involving of the user.
Fig. 3.10
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Visceral Personality & Humor
Reward Variable surprise React like an extension of self
React like human Behavioral Product Service System Sortie en mer Source: http://sortie-enmer.archives.grouek. com/
Visceral
React like human
24 hours of happy
Pharrel Williams
In what other medium can you?“24 hours of happy” stream a 24 hours long music video.
When the user lands on the site the music video begins at the time zone in their location, with dancers performing along to the song, these dancers change out every few minutes, and no two are alike. The idea itself is delightful, 24 hours of happy. Users can drag the circular UI scrubber to jump around the 24 hours video (the landing page represents 24 hours clock). This simple interaction model encourages exploration, by dragging around you get a preview of the scene you might see.
The experience draws the user in and lets him explore and discover the content and each time you launch the site you are likely to see something new.
They could have simply put the whole 24 hours long video but they had the vision to create something new, which leveraged the medium, injected a fun and explored mechanic. The whole experience makes the user smile, might even make him feel happy.
Fig. 3.11
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
React like a machine Personality & Humor
Reward Variable surprise React like an extension of self
Behavioral Reflective Product Service System 24 hours of happy Source: http://24hour-sofhappy.com/
React like an extension of self React like human
Behavioral
Mri for kids
Doug Dietz
By thinking holistically about how children experienced and interacted with the technology, Doug Dietz helped transform the MRI suite into a kid’s adventure story, with the patient in a starring role. Making no changes to the complex technology inside the scanner, Dietz and his ad hoc team applied colorful decals to the outside of the machine and to every surface in the room, covering the floor, ceilings, walls, and all of the equipment. They also created a script for machine’s operators so they could lead their young patients through the adventure.
“Mommy, can we come back tomorrow?”
six-year-old daughter to her mother after the MRI “pirate ship”
In the MRI “pirate ship” everything started empathizing with the users in this case children that were afraid of going to the hospital and doing MRI with the normal machine for building the concept and the prototype of the pirate ship but also after the product, space and the service itself changed completely and through the storytelling and the new graphic and process behind it children perceived it in a completely different way that is able to generate in them positive feeling and sometimes even involve them super emotionally that they perceive it like a game so that they told to their mom to come back again.
Fig. 3.12
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Visceral React like a machine Personality & Humor
Reward Variable surprise Reflective Product Service System
MRI for kids Source: https://www. goodnewsnetwork.org/ terrifying-terrific-man-re- designs-medical-ma- chine-delight-chil-dren-instead-scare/
Behavioral
React like human
Paper planes world
Google and Active theory
Paper Planes started as a simple thought “What if you could throw a paper plane from one screen to another?”The heart of this concept is to bring people together from all over the world, using the power of the web to create an instant connection, Google and Active Theory have released a Paper Planes app a way for people to have fun during the 2016 International Day of Peace event.
The app allows people to throw and catch airplanes from all over the world. After the short intro you place a stamp and fold your plane using the drag mechanic, the user is then prompted to rotate their phone and mimic throwing a paper plane. You have to get it just right, but when you do it your device buzzes and you get a ‘whee’ noise. Once you have released your plane, you can catch others and place your stamp on them, a little net appears, and you have to shake your phone to mimic catching something in a net. When you catch a plane, your device vibrates, and you get to reveal where the plane has been, place you stamp and release it again.
All the experience is gesture based interactivity, simplicity, all with a playful personality. The elegance and use of the user’s device in the interactivity allow them to unexpected behaviors.
This experience is something that provokes feelings of wonder and delight.
Fig. 3.13
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Visceral React like a machine Personality & Humor
Reward Variable surprise React like an extension of self
Reflective
Product Service System
Paper Planes app Source: https://paper-planes.world/
Visceral React like a machine
Ping pong plus
Hiroshi Ishii
PingPongPlus is a digitally enhanced version of the classic ping-pong game. It is played with ordinary, un-tethered paddles and balls, and features a “reactive table” that incorporates sensing, sound, and projection technologies. Projectors display patterns of light and shadow on the table; bouncing balls leave images of rippling water; and the rhythm of play drives accompanying music and visuals. This project explores new ways to couple athletic recreation and social interaction with engaging digital enhancements and emotions; the basic game of ping pong has been elaborated to add values to the game in an emotional engagement for the users; the users are able to feel and enjoy the game in a different way instead of the normal ping pong game.
Fig. 3.14
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Personality & Humor Reward
Variable surprise React like an extension of self
React like human Behavioral
Reflective
Product Service System
Ping Pong Plus Source: https://make-zine.com/2009/06/17/ interacti-ve-ping-pong-table/
React like human
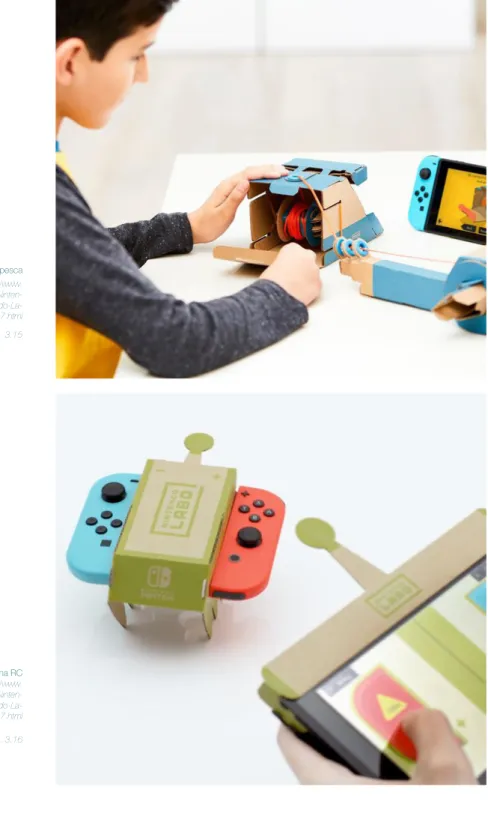
Nintendo labo
“Play” is far more important than having the best graphics.
Nintendo LABO is combining the analogic and digital game together to create a new way of playing where the user get more like an “experience” rather than a game itself. Nintendo in this way try to put back the aspect of creating and giving to kids something physical that they can build instead of offering them only a digital game in this way the kids are more involve and perceived it more like a real emotional experience that involves also feelings; in this way the technology itself try to be use only like a power to create a more valuable and emotional experience instead of replace the analogic stuff, is a good combination of analogic and digital in a way that the technology is showing out the natural side of it.
Fig. 3.16 Fig. 3.15
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Visceral React like a machine Personality & Humor
Reward Variable surprise React like an extension of self
Behavioral Reflective Product Service System Macchinina RC Source: https://www. nintendo.it/Ninten- do-Labo/Nintendo-La-bo-1328637.html Canna da pesca Source: https://www. nintendo.it/Ninten- do-Labo/Nintendo-La-bo-1328637.html
React like human
Natural networks
Matteo Loglio & Six:Thirty
Zetteler is a product that is able to generate poetry from local water conditions through Artificial intelligence.“We believe that we can forge stronger bonds with our natural surroundings through art, design and technology” (James from creative agency Six:Thirty)
Natural Networks is a system that enables water to write poetry. Positioned in canals, buoys with environmental sensors capture light, temperature and motion data that is fed through a neural network and translated into machine-made poems. As the conditions change, the language and structure of the poems is reconfigured. This speculative piece thus employs digital communication to encourage the viewer to reconsider their relationship with natural spaces. The project itself is perceived by the people in visceral level and emotive attraction of the product itself; the level of anthropomorphism in the technology try to humanize the aspect of the technology in answering after a specific state or trigger that in this case comes from the environment in a way that is more human and is able to arouse emotions in the user.
The project itself is not perceive in a behavioral level but every time is able to give a variable surprise to the user.
Fig. 3.17
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Visceral React like a machine Personality & Humor
Reward Variable surprise React like an extension of self
Behavioral Reflective Product Service System Natural networks Source: http://www. zetteler.co.uk/news/ water-an-interview-wi-th-sixthirty
React like a machine
Kiss communicator
IDEO
The Kiss Communicator is a concept prototype that allows users to blow a kiss to their beloved when she/he’s at the other part of the world and allow people to communicate with another in a subtle, sensual way.
The intention was to keep the nature of the physical object as simple as possible, so the interaction was more about the experience of the message³¹.
To let a partner know that you are thinking of him/her, you squeeze the communicator gently. It responds with a slight glow to invite you to blow into it and create your “message” in the form of an animated light sequence as the device responds to your breath. The “message” shows while you blow and if you are happy with it, you simply relax your grip and it is sent to the corresponding Communicator.
Sensors in the handheld device pick up user’s kiss, translate the impulse into a series of randomly lit LEDs, which are then transmitted as a slow glow to their partner’s device. On the other end, the Kiss Communicator indicates that there is a message but waits until its owner squeezes it to play back the light sequence. This service concept is able to link all the 3 aspect of design in the levels of processing: visceral, behavioral and reflective; the object itself is able to arouse a positive emotion in the user and is answering to a particular need, of the people that are far away, to share single moments of intimacy to keep it strong and in a sensual way the feeling that there are in relationship; in this way is able to keep and create an emotion-memory link that persist longer in the users mind.
Fig. 3.18
Fig. 3.19
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
³¹ Moggridge, Designing Interactions.
Level of anthropomorphism
Visceral Personality & Humor
Reward Variable surprise React like an extension of self
React like human Behavioral Reflective Product Service System IDEO - Kiss communicator Source: http://we-ma-ke-money-not-art.com/ kiss_communicat/ IDEO - Kiss communicator Source:http:// johnnyholland. org/2009/12/desi- gn-and-meaning-an-in- terview-with-na-than-shedroff/
React like a machine
People keeper
Lauren McCarthy
Kyle McDonald
“Pplkpr tracks your physical and emotional response by your hanging out, analyze the data and identify whose stresses you out, makes you excited, sad or happy.” People keeper is an art project created by Lauren McCarthy and Kyle McDonald to explore the implications of quantified living for relationships. Who owns the data created between two people, what if it is captured and used? What if algorithms could understand our relationships and make better interpersonal decisions than we can ourselves?
Pplkpr is an app that tracks, analyzes, and auto-manages people relationships. Using a smartwatch, Pplkpr monitors the user physical and emotional response to the people around him/her, and optimizes their social life accordingly.
This service in entirely based on emotions, the product is able to analyze the user from an emotional point of view and give him the opportunity to optimize the time out with people that makes him feel good.
The People Keeper app have an emotional responsiveness that is: react like an extension of self because is helping and training people and the user is in control of changing emotions.
Fig. 3.20
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Visceral Personality & Humor
Reward Variable surprise React like an extension of self
React like human Behavioral Reflective Product Service System Pplkpr Source: http://pplkpr. com/
React like a machine
Wall-e
Pixar
WALL-E is actually a very good example of Emotional Design in a robot / an AI. Everyone seems to love him in Pixar’s movie from 2008. Determined and energetic he cleans up our desolated earth.
So why does people like him so much? He is just a robot after all, and when the audience think about it, the movie is kind of creepy in general…
People like him because he has a lot of personality. He has thoughts, hopes and dreams all the people can relate to as individuals. He doesn’t try to “act” like human although he is designed with human features (two eyes, arms and legs) to make the audience subconsciously like him because people neurologically wired like that.
He’s funny and clumsy but also stubborn and heroic almost to the point of stupidity. The audience might see just a tiny bit of themselves in him. And as the movie plot unfolds people learn that he is falling in love which is one of the most basic humans desires; the wish to love and be loved in return.
In WALL-E it is possible to see the level of anthropomorphism that is quite high because in this case the digital product (robot) is “alive” and seems human.
Fig. 3.22
Fig. 3.23
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Visceral Personality & Humor
Reward Variable surprise React like an extension of self
React like human Behavioral Reflective Product Service System Wall-e Source: https:// kultura.pravda.sk/ film-a-televizia/clanok/ 31874-wall-e-je-horu-ci-kandidat-na-oscara/ Wall-e Source: Funny Or Die / Felix & Paul Studios
React like a machine
Miyubi
Felix & Paul Studios
“VR allows you to have the empathy of films, the agency of games, and the motivation of real life” (Maureen Fan, cofounder and CEO of Baobab)
Virtual reality is excellent at playing into our emotions.
We watch movies when we want to laugh or cry and play video games when we want to feel excited; but virtual reality has an extra ingredient: the feeling that the viewer is really there participating in the scene.
Miyubi is a 40-minute virtual reality comedy about a Japanese toy robot - inhabited by the viewer - gifted to a young boy on his birthday in 1982 suburban America. Over the course of a year, as the boy’s family fractures apart, the viewer experience love in an intimate, hilarious and endearing interactive story.
In this movie Felix & Paul Studios thinks very carefully about composition before shooting any scene because they take what them calls an anthropomorphic approach to the camera and treat it as if it really is the viewer. In this way the viewer is able to perceive 100% of the character emotion, is completely involved in the story and in this case the story is also putting a human in the body of a robot is exactly the opposite of the usually do with the technology and the robots that emotional intelligence is trying to put emotion and feeling in the technology stuff.
Fig. 3.24
Fig. 3.25
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Visceral Personality & Humor
Reward Variable surprise React like an extension of self
React like human Behavioral
Reflective
Product Service System
From the point of you of being Miyubi Source: Funny Or Die / Felix & Paul Studios From the point of you
of being Miyubi Source: Funny Or Die / Felix & Paul Studios
React like a machine
Animoji
Emotional intelligence integrated into the mobile experience is no longer all about animated effects showed when a user completes specific actions but is more a powerful way to make the experience more engaging and delightful.
Expressing emotions is natural for people. Even in the era of command string interfaces, we used emoticons to make other people understand what we feel. In the era of mobile devices, we have an opportunity to share even more broad specter of emotions. Face recognition is one of this and is used to provide more relevant reactions.
Face recognition is considered as a NUI (Natural User Interfaces) that is able to answer to a people need directly with their natural behavior.
NUI are focus on the touch, voice and gestures. More focus on people gestures will change the way they interact with apps.
Animoji is a technology that is able to animate emoji which responded to facial expressions via the phone camera.
As humans, people establish an emotional connection with all products they use, also with their technological devices. Therefore, users expect some level of human-like feedback when they interact with their products. Even though they know that the products aren’t humans and can’t feel emotions, people want to believe that they can.
Is a way that the technology try to humanize and try to answer to a specific need that people has, that is the need to perceive a human side and the ability to have feelings in the technological devices.
Fig. 3.26
Fig. 3.27
DESIGN FOR EMOTION
- Case Studies
DESIGN FOR EMOTION
- Case Studies
Level of anthropomorphism
Visceral Personality & Humor
Reward Variable surprise React like an extension of self
React like human Behavioral Reflective Product Service System Animoji Source: https:// laughingsquid.com/ beatboxer-ma- kes-up-sounds-for-i-phone-x-animojis/ Animoji Source: https:// laughingsquid.com/ beatboxer-ma- kes-up-sounds-for-i-phone-x-animojis/