APPENDICE A
LINEE GUIDA DELL’USABILITA’
Sebbene non siano indispensabili nell’economia del presente lavoro, per ragioni di completezza di seguito presentiamo le linee guida da seguire per perseguire in concreto l’usabilità di un sito web a partire dalla progettazione fino ad arrivare alla realizzazione pratica dell’interfaccia.
Gran parte degli esempi e lo schema di valutazione è stato tratto da www.usability.gov Per ulteriori esempi e dettagli visitare i links raccolti nella seguente pagina web: http://www.dimi.uniud.it/~chittaro/STUD/guideline.htm
Con la notazione ad asterischi intendiamo denotare il livello di confidenza sperimentale che possiamo attribuire a ciascuna linea guida secondo i significati codificati dalla seguente legenda:
o [ _ _ _ _ _ ]: la linea guida non viene utilizzata in alcuni siti web ma non è supportata da alcuna evidenza sperimentale
o [ * _ _ _ _ ]: la linea guida è supportata da una o più opinioni di esperti del settore; spesso si tratta di regole desunte dalla propria o dall’altrui esperienza e riportate in una qualche lista di euristiche ma non confermata da evidenze sperimentali
o [ * * _ _ _ ]: la linea guida è supportata da uno studio sperimentale di tipo
quantitativo (performance-based) caratterizzato dal fatto di partire non avendo alcuna
ipotesi iniziale, inoltre è
o condotto su un numero piccolo di utenti o non analizzato mediante strumenti statistici
o [ * * * _ _ ]: la linea guida si basa su due o più studi sperimentali quantitativi o [ * * * * _ ]: la linea guida è supportata da un esperimento mirato alla verifica di
specifiche ipotesi ad essa correlate
o usando un numero appropriato di utenti rappresentativi del pubblico e sufficientemente randomizzati
o studiando quantitativamente i compiti tipici che l’utente vuole realizzare mediante analisi statistica
o producendo risultati sufficientemente ripetibili che registrino efficacia efficienza e user satisfaction relativi alla soluzione adottata
o [ * * * * * ]: la linea guida è supportata da due o più esperimenti mirati alla verifica di specifiche ipotesi ad essa correlate.
Il livello di confidenza permette ai progettisti di tenere nella giusta considerazione le linee guida elencate e di preferire le une alle altre nel caso in cui si debba effettuare una scelta.
IL PROGETTO
o Fissare le finalità del sito [ * _ _ _ _ ]
Articolare con chiarezza le finalità principali del sito nella fase iniziale della progettazione.
Possibili finalità possono essere educare, informare, vendere, intrattenere… tali finalità ci possono essere d’aiuto per distinguere l’audience del sito e per decidere riguardo il suo contenuto e il suo aspetto.
o Fissare requisiti di performance e di customer satisfaction [ * * * _ _ ] Decidere il tasso complessivo di successo e il tempo medio desiderati per il
reperimento delle informazioni contenute nel sito; fissare il livello di accettazione e di soddisfazione dell’utente.
Questa pratica facilita la fase di progettazione e rende più semplice la fase di test. o Condividere idee di progetto indipendenti [* * * * _ ]
Mai fermarsi alle idee di progetto di un unico gruppo ma condividere idee nate in gruppi indipendenti.
In questa maniera si evita di fermarsi alla prima idea magari soddisfacente ma non ottima.
o Realizzare e valutare prototipi [ * * * * _ ]
Il processo di produzione user-centered richiede l’iterazione di cicli di progettazione e test che possono essere agevolati grazie all’utilizzo di prototipi. I cicli si arrestano quando di sono soddisfatti i requisiti di performance e di satisfaction.
iii o Diminuire per quanto possibile il carico di lavoro dell’utente [ * * * * _ ]
Automatizzare tutte le funzioni possibili evitando quindi che l’utente debba ad esempio fare di conto, produrre stime, ricordare passwords…
In questa maniera (con l’utilizzo ad esempio dei cookies per ricordare l’identità dell’utente) si può fare in modo che l’utente si concentri unicamente sul proprio compito o anche in quelle attività che richiedono l’indispensabile apporto umano (fasi di input).
o Progettare per la consistenza [ * * * * _ ]
Presentare informazioni e funzioni affini in maniera consistente in tutto il sito (logo, titoli, fonts, elementi per la navigazione) e possibilmente collocarli nella medesima posizione in ogni pagina.
Questa pratica migliora l’esperienza di navigazione perché permette all’utente di formarsi rapidamente un modello di funzionamento corretto e coerente per il sito. Tenere sempre presente che l’utente molto probabilmente perverrà al sito avendo già un modello di funzionamento precostituito che egli si è formato durante le precedenti navigazioni su altri siti.
Fornire feedback agli utenti [ * _ _ _ _ ]
Il feedback deve essere usato per fornire all’utente informazioni su dove egli si trovi all’interno del sito e sul risultato delle sue azioni.
Tali informazioni di ritorno potranno essere utilizzate per proseguire nella propria attività (es. cambiare il colore di un link già seguito)
o Includere il logo [ * * * * _ ]
Piazzare un logo distintivo in posizione coerente su ogni pagina del sito conferma all’utente che si trova ancora all’interno del medesimo sito: è infatti molto facile uscire dal sito che si sta visitando seguendo links esterni senza nemmeno rendersene conto.
vii o Limitare la massima dimensione delle pagine [ * * _ _ _ ]
Tenere le pagine entro il limite dei 30/40KB garantisce che il download delle stesse avvenga in tempi ragionevoli (8 secondi o meno) anche con le connessioni dial-up.
o Limitare l’uso dei frames [ * * * _ _ ]
Evitare l’uso dei frames a meno che questi non siano strettamente indispensabili. I frames allungano i tempi di progettazione, sviluppo e mantenimento e possono creare risultati inattesi quando si usa la funzione “back” del browser. Inoltre i frames possono rendere difficile il reperimento dell’url diretta di una informazione trovata che magari poteva essere spedita dall’utente a suoi conoscenti interessati all’argomento e che quindi avrebbe potuto incrementare il traffico del sito.
IL CONTENUTO
o Stabilire livelli di importanza dei contenuti [ * _ _ _ _ ]
I livelli stabiliti in fase di progettazione dovranno essere tenuti in conto durante la produzione e dovranno essere mantenuti nello stesso ordine in tutto il sito.
I contenuti di livello di importanza maggiore dovranno essere messi in evidenza in maniera che l’utente li possa localizzare velocemente.
ix o Mettere le informazioni importanti all’inizio [ * * * * _ ]
Posizionare le informazioni importanti al top della gerarchia di livelli stabilita al punto precedente.
Spesso, nella realizzazione di un sito, si tende naturalmente a strutturare le
informazioni in maniera piramidale ma se la piramide è troppo alta (cioè l’utente deve attraversare troppi steps per giungere all’informazione interessante) la navigazione risulterà più difficoltosa e l’usabilità di conseguenza ne risentirà: spesso conviene appiattire la piramide e presentare più informazioni importanti all’inizio.
o Fornire contenuto utile [ * _ _ _ _ ]
Ogni pagina deve fornire un contenuto utile che supporti lo scopo primario del sito. Il contenuto costituisce uno degli elementi più critici di un sito web. Garantire buona usabilità e accessibilità ad un contenuto non opportuno è assolutamente inutile.
o Usare frasi e paragrafi brevi [ * * * _ _ ]
xi non più di 5 frasi. Come espediente per abbreviare le frasi si possono usare le liste puntate.
La leggibilità ne risulta fortemente migliorata dato che l’utente è in grado di identificare rapidamente le singole frasi ed eventualmente bypassare le informazioni inessenziali.
o Garantire opzioni di stampa [ * * _ _ _ ]
Per ogni pagina prevedere una versione printer-friendly eventualmente priva di grafica superflua e che contenga l’argomento nella sua interezza.
Molti utenti preferiscono infatti leggere da una copia stampata del documento su cui possono eventualmente anche prendere note.
Se includiamo la grafica nella pagina stampata potremmo adottare l’accorgimento di pensare ad elementi grafici i cui colori non diventino tutti dello stesso livello di grigio nel caso in cui si stampi in b/n.
TITOLI
o Dare un titolo ad ogni pagina [ * _ _ _ _ ]
Ogni pagina deve avere un titolo significativo e differente dagli altri.
I titoli sono utilizzati dai motori di ricerca, senza titolo una pagina viene trovata con molta difficoltà; se più pagine hanno lo stesso titolo esse non potranno essere distinte nel bookmark degli utenti.
o Scegliere con cura i titoli dei paragrafi [ * * * * _ ]
Occorre usare titoli per ogni paragrafo: questi devono essere significativi ed essere strettamente correlati alle informazioni o alle funzioni a cui sono riferiti.
I titoli sono tra i più importanti indizi d’uso presenti sulle pagine web; essi permettono all’utente di orientarsi, permettono la strutturazione delle informazioni sulla pagina, migliorano la scansionabilità delle pagine.
xiii
LE PAGINE WEB
o Prestare attenzione alla lunghezza delle pagine [ * * _ _ _ ]
E’ buona norma quella di usare pagine brevi per la homepage e tutte quelle pagine per cui l’utente potrebbe voler effettuare una veloce scansione dei contenuti. Ogni pagina idealmente dovrebbe essere visualizzata senza necessità di fare scrolling, in pratica è bene che non superari le due, massimo 3 videate.
Pagine lunghe possono essere usate solo nel caso sia prioritaria la semplicità nella manutenzione del sito, quando le pagine devono rispecchiare la struttura di una corrispondente versione cartacea, per le pagine printer-friendly.
o Scrolling vs Paging [ * * * _ _ ]
Se è prioritaria la velocità di lettura è bene usare la suddivisione in pagine (paging supportato da linking) piuttosto che lo scrolling.
Uno studio sperimentale dimostra che gli utenti mediamente spendono/sprecano il 13% del loro tempo facendo scrolling intra-pagina.
Nel caso si preferisca il paging tenere presente che per navigare tra una pagina e l’altra l’utente non deve aver bisogno di effettuare alcuno scrolling.
o Allineare gli elementi della pagina [ * * * * _ ]
Conviene allineare in orizzontale e verticale gli elementi presenti nella pagina.
Gli utenti infatti giovano del senso di ordine e di cura che tale allineamento trasmette e riescono a trovare più facilmente i contenuti che cercano se questi sono organizzati in righe o colonne.
o Ridurre al minimo lo spazio inutilizzato [ * * * * _ ]
Nelle pagine utilizzate per funzioni di ricerca o che si prestano alla lettura/scansione (come ad esempio una homepage) bisogna ridurre lo spazio inutilizzato: aumentando la densità migliora la velocità di scansione della pagina e di conseguenza diminuisce il tempo impiegato dall’utente per svolgere un determinato compito.
Su pagine dal carattere essenzialmente testuale invece è bene usare gli spazi vuoti per separare paragrafi e sezioni.
xvii o Formattare il testo per l’efficienza [ * * * _ _ ]
Bisogna garantire la massima efficienza di visione ed uso delle informazioni sulle pagine.
Spesso è necessario giungere a dei compromessi per cui ad esempio in alcune pagine potrebbe essere necessario sacrificare la facilità di lettura per la facilità di scansione o viceversa. Il progettista dovrebbe essere consapevole dell’uso prevalente di ogni pagina (lettura/scansione/download…) e prevedere di conseguenza la formattazione del testo che massimizza la performance.
Studi sperimentali asseriscono che solo il 16% degli utenti legge le pagine web parola per parola, mentre il 79% circa effettua una veloce scansione della pagina: è quindi fondamentale strutturare i contenuti della pagina per permettere agli utenti di poter saltare paragrafi non di loro interesse.
Si legge più velocemente un testo con righe lunghe mentre si preferisce leggere righe più brevi (basta pensare ai quotidiani), quindi se è importante la velocità di lettura preferire
paragrafi di testo composti da righe di molti (100) caratteri, in caso contrario privilegiare righe di testo più brevi (comunque non meno di 55 caratteri)
xix
FONTS E LETTURA
o Usare fonts di dimensioni che non penalizzano la leggibilità [ * * * * _ ] Una dimensione tra gli 8 e gli 11 punti tipografici garantisce la migliore leggibilità. Le migliori performance di lettura si hanno con fonts di dimensione 10, ma per utenti al ultrasessantenni può essere comodo un testo dal corpo almeno 12.
o Usare fonts familiari [ * * * * _ ]
L’utilizzo di fonts come times, verdana, tahoma, arial, helvetica aumenta la velocità di lettura. Questi fonts si trovano installati di default su tutti i sistemi operativi e sono disponibili anche su PDA, smartPhone, webTV e altri dispositivi di navigazione alternativa.
Prestare attenzione a non usare nello stesso testo fonts “serif” e fonts “sans-serif”. (le “serif” sono delle piccole grazie decorative, generalmente curvilinee presenti ad esempio nel font times ma non nell’arial; sono visibili alle estremità delle lettere e servono ad ingentilire l’aspetto del font)
o Migliorare la scansionabilità delle pagine [* * * _ _ ]
La scansionabilità può essere migliorata mettendo in evidenza links, titoli e realizzando frasi e paragrafi brevi.
Dato che l’utente tende a scansionare la pagina senza leggerla completamente, fermandosi solo una volta trovato qualcosa degno di attenzione è opportuno che gli elementi del testo che si decide di mettere in evidenza siano interessanti e significativi.
xxi
LINKS
o Posizionare i lins importanti in alto [ * * _ _ _ ]
E’ importante posizionare nelle parti alte della pagina i links importanti (anche in una eventuale barra di navigazione laterale) o almeno al di sopra della linea di scrolling. Quando la pagina è più lunga di una videata è dimostrato che l’utente impiega l’80% del suo tempo a guardare la parte superiore e solo il restante 20% a guardare quella parte per cui è necessario fare scrolling.
o Mostrare i links con chiarezza [ * * _ _ _ ]
Usare testo sottolineato di colore blu per i links non ancora visitati in maniera che l’utente non debba scoprire la presenza di un link solo quando, al passaggio del mouse, il puntatore cambia forma (mouseover). Si dimostra sperimentalmente infatti che links non indicati se non al passaggio del mouse sono rilevati dagli utenti in un tempo 7 volte maggiore rispetto a quelli per cui sia fornito una qualche forma di indizio (es
Alcuni link non sono individuati dagli utenti perché non sono sufficientemente evidenti.
Lo schema a sinistra in realtà non offre grandissime barriere all’usabilità può essere tuttavia migliorato rendendo clickabili le immagini con i numeri ma anche i testi in verde (che vanno almeno sottolineati): i cerchi con i numeri infatti suggeriscono l’idea dell’area clickabile grazie alla presenza dell’ombra.
Il testo che costituisce il link non deve lasciare dubbi su dove possa portare il link stesso, inoltre deve essere possibile distinguere chiaramente tra links simili.
xxiii o Distinguere i links interni da quelli esterni [* * _ _ _ ]
Indicare con chiarezza se un link condurrà l’utente ad una sezione diversa della pagina corrente, ad un’altra pagina ma nello stesso sito (questa è l’assunzione più comune dell’utente), ad una pagina di un sito esterno.
o Usare links testuali [ * * _ _ _ ]
Preferire i links testuali a quelli grafici in quanto i primi non richiedono lunghi tempi di download e possono cambiare colore una volta visitati.
o Ripetere i links testuali [ * _ _ _ _ ]
Assicurarsi che i links fondamentali siano accessibili da più di un link testuale (o da link testuale e link grafico associato) in maniera che l’utente abbia più di una maniera di pervenire alle informazioni ad essi connesse.
o Usare opportunamente i tabs [ * * _ _ _ ]
Piazzare dei tabs sulla parte superiore della pagina aiuta l’utente nel compito del riconoscimento dei links presenti sulla pagina (tipicamente delle sezioni di cui il sito è composto). Tipicamente l’utente distingue con maggiore facilità quei tabs che
xxv o Mostrare i links già seguiti [ * * * _ _ ]
Indicare all’utente che un link è stato già clickato ad esempio cambiandone il colore da blu in viola o rosso; se sono presenti sulla pagina più links con la stessa destinazione assicurarsi che tutti i links cambino colore.
Questi accorgimenti aiutano l’utente ad orientarsi all’interno del sito e a comprendere la strutturazione e l’organizzazione delle informazioni.
GRAFICA
o Usare la grafica con saggezza [ * * * _ _ ]
Usare grafica solo quando questa migliora la fruibilità delle informazioni, favorisce la comprensione dei contenuti. (un’immagine grafica importante è concessa solo per fornire al sito una forte caratterizzazione di brand, per distinguerlo da quelli concorrenti)
Gli utenti saranno ben disposti ad attendere il tempo necessario per il download degli elementi grafici solo se questi aggiungono valore alla pagina.
In ogni caso cercare di usare elementi grafici piccoli e “leggeri”.
o Usare il colore con saggezza [?]
Usare i colori per rafforzare il messaggio che il sito vuole trasmettere, se i colori scelti trasmettono significati in contrasto col messaggio del sito si rischia di creare confusione nell’utente o di ingenerare un senso di sfiducia nel sito stesso (cosa pensereste di un sito che pubblicizza vacanze ai Caraibi tutto di colori scuri, grici, marroni, neri?) Non usare colori che possono essere confusi da soggetti affetti da daltonismo o altri disturbi della visione del colore.
Mantenere una sostanziale coerenza e armonia cromatica nell’ambito del sito. Sfruttare anche le caratteristiche di avanzamento e recessione dei colori per far risaltare gli elementi più importanti di ogni pagina.
Per approfondimenti e dettagli si rimanda al capitolo 2. o Usare le forme con saggezza [?]
Usare forme regolari per suddividere la pagina in aree logiche e funzionali. Forme concave possono suggerire l’idea di contenere il testo che vi si accosta, forme acute spingono l’attenzione verso le punte (ricordare però che se i fulcri d’attenzione sono troppi, questi finiscono per neutralizzarsi a vicenda)
Per approfondimenti e dettagli si rimanda al capitolo 2.
o Evitare elementi grafici sulle pagine di ricerca [ * * _ _ _ ]
Evitare grafica superflua sulle pagine che sono essenzialmente usate per funzioni di ricerca. In generale non c’è un rapporto diretto tra la presenza di grafica e il successo della ricerca dell’utente ma gli elementi grafici impegnano tempo per la progettazione,
xxvii implementazione e mantenimento.
RICERCA
o Non trascurare l’importanza delle funzioni di ricerca [ * * * _ _ ]
L’usabilità di siti molto complessi trae enorme vantaggio dalla presenza di un motore di ricerca interno; per i siti costituiti da meno di 100 pagine il vantaggio non è così
evidente dato che l’implementazione di un buon motore di ricerca è tutt’altro che elementare.
Considerare anche l’opzione di includere una funzione di ricerca sfruttando i servizi offerti dai motori di ricerca generali del web (es. google accetta di restringere il campo della ricerca all’interno di un singolo dominio web)
o Indicare all’utente lo scope della ricerca [ * * _ _ _ ]
L’utente può non accorgersi che una ricerca è estesa solo ad una sezione del sito, ai titoli degli articoli presenti o agli abstract se questo non è espressamente indicato. Garantire all’utente esperto la possibilità di effettuare ricerche personalizzate e
xxix specifiche.
NAVIGAZIONE
o Garantire la consistenza degli aiuti alla navigazione [ * _ _ _ _ ]
Proporre all’utente i medesimi aiuti alla navigazione in ogni pagina in maniera da favorire lo spostamento tra un’area e l’altra del sito.
o Usare aiuti alla navigazione di tipo testuale [ * * _ _ _ ]
Quando possibile usare aiuti alla navigazione di tipo testuale dato che rappresentazioni grafiche in questo ambito potrebbero generare ambiguità. Altro vantaggio sarebbe che anche gli utenti che hanno il download delle immagini disattivato nei loro browser possono avvalersi degli aiuti alla navigazione.
o Raggruppare gli elementi di navigazione [ * _ _ _ _ ]
Elementi di navigazione fisicamente vicini vanno raggruppati a formare menu di navigazione allo scopo di aiutare l’utente nella formazione di un modello mentale del sito che lo aiuti nella fruizione delle informazioni offerte.
xxxi o Posizionare il menu di navigazione principale a destra [ * * _ _ _ ]
Mettere il menu di navigazione principale vicino al margine destro della pagina aiuta l’utente a fare un uso congiunto del menu di navigazione e della scroll-bar. Questa linea guida aiuta enormemente quando il dispositivo di puntamento è un touchpad.
xxxiii
HARDWARE – SOFTWARE
o Non dimenticare i problemi di banda delle connessioni più lente [ * * _ _ _ ] Progettare il sito per connessioni di tipo dial-up (56bps) e non dimenticare che la effettiva velocità di scaricamento si aggira mediamente attorno al 62% della velocità dichiarata.
o Contenere il tempo di download [ * * * * _ ]
Creare pagine web che si carichino in poco tempo. Per l’utente medio un’attesa superiore agli 8-10 secondi può già essere insopportabile e la tolleranza al delay nel caricamento delle pagine diminuisce al crescere del tempo che l’utente spende nel sito.
o Considerare le dimensioni del monitor [ * * * _ _ ]
Progettare un sito per un monitor da 17” e risoluzione di 800x600 pixels dato che circa il 40% degli utenti usa un monitor di tale dimensione e il 34% di dimensioni ancora
maggiori.
o Considerare la risoluzione del monitor [* * * * _ _ ]
Progettare per monitor con risoluzione di 800x600 pixels dato che risulta che oltre il 53% degli utenti di internet usa tale risoluzione, circa il 27% usa 1024x768 e circa il 13% usa risoluzioni più alte.
Ricordare che dagli 800x600 pixels occorre sottrarre i pixel impegnati dalle barre di navigazione del browser in alto, dalla barra di stato in basso e dalla scroll-bar a destra. o Progettare le pagine per una visione a pieno schermo e in finestra [ * * * _ _ ]
Progettare le pagine per una visione confortevole sia a pieno schermo che in finestra può voler dire pensare a pagine i cui elementi si allargano al crescere delle dimensioni della finestra in cui sono visualizzate (tali pagine “flessibili” si possono ottenere ad esempio specificando le dimensioni delle celle in percentuale e non in valori assoluti) oppure può voler dire privilegiare la visualizzazione a finestra a quella full-screen o viceversa (di conseguenza si può scegliere ad esempio di lasciare dello spazio bianco a destra)
xxxv
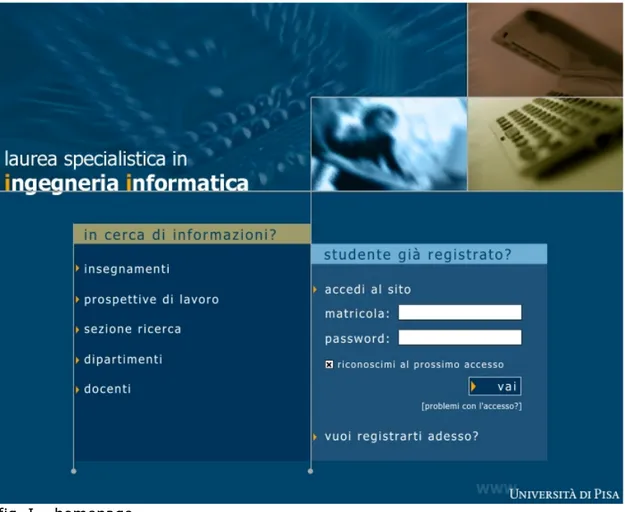
APPENDICE B
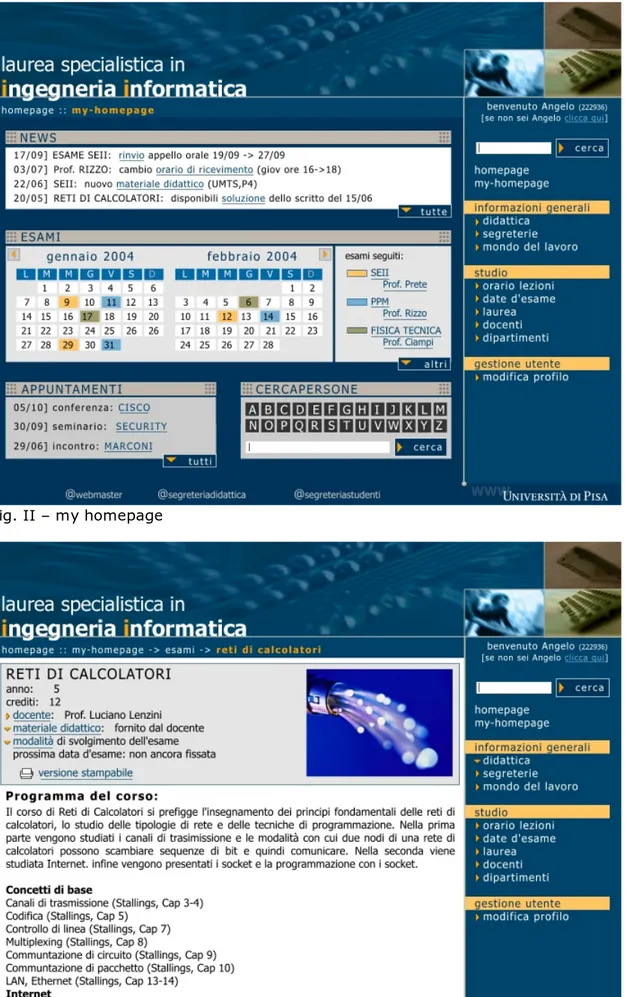
A titolo di esempio applicativo, di seguito presentiamo gli screenshots di un prototipo del sito della Laurea Specialistica in Ingegneria Informatica progettato a margine del presente lavoro utilizzando tutti gli accorgimenti enunciati nel corso della trattazione.
fig. II – my homepage
xxxvii fig. IV – screenshots del prototipo progettato per navigazione da smartPhone