4. CREAZIONE DEGLI OGGETTI VIRTUALI DA SOVRAPPORRE
ALL’AMBIENTE REALE
4.1 Psicologia e codifica nella comunicazione
Scelto il metodo con cui fornire le istruzioni agli addestrandi si deve analizzare la forma con cui i passi delle procedure viste nel paragrafo 3.3 devono essere presentate. Questo aspetto è molto importante se si pensa che i nuovi tecnici si trovano ad operare in un ambiente che non hanno mai visto, utilizzando dispositivi, tra cui il visore, che non hanno mai maneggiato con la consapevolezza di dover apprendere una gran quantità di nozioni del tutto nuove. Questo li rende, probabilmente, inclini ad un atteggiamento di estrema recettività.
Come detto dallo psicologo austriaco Paul Watzlawick: “non si può non comunicare”. In questa espressione è racchiusa tutta la difficoltà che si incontra nel cercare di trasmettere informazioni, aspetto talvolta sottovalutato. Non si comunica soltanto attraverso le parole che diciamo o scriviamo ma anche per mezzo del modo utilizzato per esprimersi. Il colore, il tipo e la dimensione del carattere di un testo comunicano al lettore
significati diversi. Anche se certe volte non ce ne accorgiamo siamo soggetti ogni giorno ad una codifica dei colori. I tre colori del semaforo (dal greco sema = segno e dal latino fero = portare, quindi portatore di segni) sono ormai, nel nostro subconscio, associati a delle situazioni ben precise. Se ad esempio facciamo compiere una scansione del nostro pc ad un comune antivirus e, al termine di questa, vediamo apparire una scritta rossa siamo già preoccupati del risultato ancora prima di leggere il contenuto del testo. Al contrario, vedendo apparire un messaggio in verde, ci sentiamo rassicurati dall’esito.
Fig. 4.1 – Esempio di codifica dei colori, il semaforo I colori, oltre a quello appena visto della codifica, ricoprono un altro importante aspetto nel processo di comunicazione e cioè la capacità di entrare in relazione con il nostro sistema nervoso, riprogrammando la nostra emozionalità. Il rosso ad esempio, che viaggia al limite superiore dello spettro visibile con i suoi 780nm, aziona l’adrenalina attraverso il sistema simpatico. In tal modo il semaforo, attraverso il rosso, ci avverte anche emozionalmente di una possibile situazione di pericolo. Il blu, al contrario, disattiva l’adrenalina attraverso il sistema parasimpatico ed invita alla calma. Il verde, al centro dello spettro visibile, definisce una condizione neutra.
Allo stesso modo di quanto appena visto per i colori, siamo influenzati anche dalle forme. Chiunque veda un simbolo all’interno di un segnale triangolare percepisce una situazione di
pericolo dovuta all’elemento raffigurato dal simbolo, mentre chi veda un oggetto con una X sopra riceve immediatamente un messaggio di divieto.
Questo aspetto di codifica dei colori delle forme dei segnali è affrontato dalla norma UNI 7543, analizzata nel paragrafo seguente.
4.2 Norme vigenti
Per quanto riguarda l’importante aspetto della presentazione delle informazioni il nostro lavoro parte da un’attenta analisi di quelle che sono le indicazioni fornite dalle normative vigenti. Data la recente nascita dei dispositivi in uso nella nostra applicazione non esistono norme che ne regolino l’utilizzo. Per questo motivo il nostro studio ha valutato, come prima cosa, le regole generali per l’utilizzo dei colori e dei segnali di sicurezza, indagando in seguito quelle norme indirizzate a campi d’impiego leggermente diversi dal nostro ma che potevano presentare indicazioni trasferibili alla nostra applicazione. Tra le innumerevoli normative analizzate si riportano di seguito quelle contenenti gli spunti più apprezzabili per il nostro lavoro:
• UNI 7543-1: COLORI E SEGNALI DI SICUREZZA -Prescrizioni generali-
• UNI EN ISO 9241-8: REQUISITI ERGONOMICI PER IL LAVORO D’UFFICIO CON VIDEOTERMINALI -Requisiti per i colori visualizzati-
• UNI EN ISO 9241-11: REQUISITI ERGONOMICI PER IL LAVORO D’UFFICIO CON VIDEOTERMINALI -Guida sull’usabilità-
• UNI EN ISO 9241-12: REQUISITI ERGONOMICI PER IL LAVORO D’UFFICIO CON VIDEOTERMINALI -Presentazione delle informazioni-
La UNI 7543-1 nasce con l’intento di normalizzare un sistema di informazione in materia di sicurezza che sia in grado di attirare in modo rapido e facilmente comprensibile, l’attenzione su oggetti e situazioni che possono provocare determinati pericoli. Questo bisogno risulta dallo sviluppo di scambi internazionali e dall’aumento del numero dei lavoratori di diversa nazionalità. L’istruzione è un aspetto essenziale di un sistema di informazione. La mancanza di normazione può portare a confusione e può provocare incidenti. L’uso dei colori e dei segnali di sicurezza non sostituisce le istruzioni e le misure di prevenzione necessarie a particolari lavorazioni.
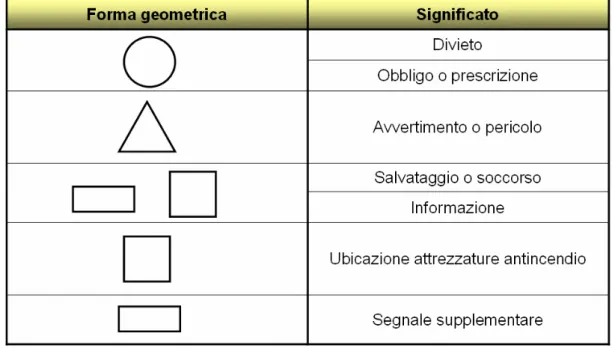
Tab. 4.1 – Significato generale dei colori di sicurezza La seguente tabella 4.2 fornisce il significato generale delle forme geometriche.
Tab. 4.2 – Forme geometriche e significato generale
Il pacchetto costituito dalle normative UNI EN ISO 9241 fa riferimento ai requisiti che deve possedere un videoterminale per il lavoro d’ufficio e le schermate in esso proiettate. Vista la similarità tra il visore HMD in uso ed un videoterminale si è ritenuto opportuno analizzare queste regole per verificarne l’adattabilità alla nostra applicazione.
Una delle principali preoccupazioni dell’ergonomia è quella di assicurare che i prodotti ed i sistemi siano idonei all’uso umano. Il miglioramento delle proprietà ergonomiche dei sistemi migliorerà le prestazioni, ridurrà gli errori e le scomodità, e ridurrà al minimo i rischi relativi alla salute ed alla sicurezza. La mancata presa in considerazione delle capacità umane costituisce uno
spreco, riduce l’efficienza e si traduce in un lavoro fastidioso e noioso. Una buona progettazione ergonomica è importante in qualsiasi prodotto o sistema studiato per essere utilizzato dall’uomo, soprattutto quando:
▪ l’uso è intensivo;
▪ la precisione o la velocità della prestazione dell’utente è critica; ▪ l’accettazione dell’utente è critica.
Lo scopo della norma UNI EN ISO 9241-8 è di prescrivere le specifiche di base per i colori visualizzati sui videoterminali per garantirne la visibilità, l’identificazione e la discriminazione. L’interpretazione dei colori dipende dalla capacità dell’osservatore di associare un colore a un significato, a una funzione o a un’azione specifici. È pertanto importante che i colori assegnati alle immagini visualizzate sugli schermi siano scelti con cura al fine di ottenere gli effetti o trasmettere il significato voluti. Il colore può migliorare l’elaborazione visiva e cognitiva delle informazioni sugli schermi di visualizzazione. Per esempio, il colore può aiutare a localizzare, classificare e associare immagini, cioè mostrare un rapporto fra informazioni. L’impiego del colore per visualizzare le immagini e i loro sfondi dovrebbe favorire la percezione, il riconoscimento e l’interpretazione corretti delle immagini e delle informazioni. L’assegnazione dei colori dovrebbe essere coerente con le pratiche accettate. L’uso scorretto del colore può ridurre la percezione dell’informazione visualizzata sullo schermo. L’obiettivo principale della presentazione di informazioni a colori su uno schermo di visualizzazione è di migliorare la capacità dell’utilizzatore di elaborare le informazioni. Tale obiettivo si ottiene se i colori possono essere facilmente individuati, identificati, distinti fra di loro e se l’assegnazione del significato al colore è appropriata al compito. Sebbene i colori possano essere utilizzati per fini estetici, la loro scelta a tale scopo non dovrebbe impedire le prestazioni visive e l’elaborazione delle informazioni. Il numero di colori visualizzati simultaneamente su uno schermo dovrebbe basarsi sui requisiti prestazionali del compito. In generale, il numero dei colori visualizzati simultaneamente dovrebbe essere ridotto al minimo. Per un’identificazione precisa, l’insieme o gli insiemi di colori predefiniti non dovrebbero comprendere più di undici colori insieme. Qualora si richieda una ricerca visiva rapida basata sulla discriminazione fra i colori, non dovrebbero essere usati più di sei colori.
La norma UNI EN ISO 9241-11 rappresenta una guida sull’usabilità, termine del quale viene fornita la seguente definizione.
Usabilità: Misura in cui un prodotto può essere utilizzato da utenti specifici per conseguire obiettivi specifici con efficacia, efficienza e soddisfazione in un contesto d’uso specifico.
Dove ai termini efficacia, efficienza, soddisfazione e contesto d’uso vengono dati i seguenti significati.
Efficacia: Accuratezza e completezza con cui gli utenti conseguono gli obiettivi specifici.
Efficienza: risorse spese in relazione all’accuratezza e alla completezza con cui gli utenti conseguono gli obiettivi.
Soddisfazione: Assenza di disagio e atteggiamenti positivi verso l’utilizzo del prodotto.
Contesto d’uso: Utenti, compiti, apparecchiature (hardware, software e materiali) e l’ambiente fisico e sociale in cui è utilizzato un prodotto.
L’obiettivo della progettazione e della valutazione dell’usabilità dei videoterminali consiste nel consentire agli utenti di conseguire gli obiettivi e di soddisfare le esigenze in un particolare contesto d’uso. Le misure delle prestazioni e della soddisfazione dell’utente valutano il sistema di lavoro complessivo e, quando al centro dell’interesse vi è un prodotto, tali misure forniscono informazioni sull’usabilità di quel prodotto in quel particolare contesto d’uso rappresentato dal resto del sistema di lavoro. La progettazione per l’usabilità contribuisce positivamente a obiettivi ergonomici, quali la riduzione dei possibili effetti avversi dell’uso sulla salute
umana, sulla sicurezza e sulla prestazione. L’usabilità è una considerazione importante nella progettazione dei prodotti perché si occupa della misura con cui gli utenti del prodotto sono in grado di lavorare in maniera efficace, efficiente e con soddisfazione.
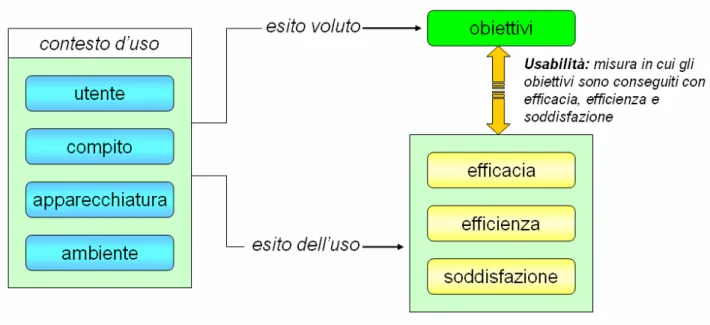
La figura 4.2 aiuta a comprendere in che cosa consiste la misura dell’usabilità. L’usabilità è data dalla distanza del punto U, ottenuto utilizzando come coordinate l’efficacia, l’efficienza e la soddisfazione con cui sono stati raggiunti
Fig. 4.3 – Struttura dell’usabilità
Nella figura 4.3 si mette in evidenza come la misura dell’usabilità di un certo prodotto corrisponda alla differenza esistente tra l’esito voluto e l’esito ottenuto dall’utilizzo del dispositivo, sia questo software o hardware.
Una scarsa usabilità può comportare un maggior sforzo cognitivo da parte dell’utilizzatore diminuendo la fiducia che questi ha nei confronti del dispositivo che sta utilizzando.
Affinché dei comandi risultino caratterizzati da una buona usabilità devono rispettare le indicazioni riportate in tabella 4.3. innanzitutto devono essere poco numerosi, ben visibili e posizionati in modo coerente in tutte le fasi del lavoro. In tal modo l’utilizzatore potrà individuare velocemente il comando sul quale intende agire. Le modalità di interazione con i comandi devono essere univoche, chiare e possibilmente significative per permetterne un utilizzo rapido ed immediato. È infine raccomandabile che ad ogni azione dell’utilizzatore corrisponda un feedback che lo informi dell’avvenuta attivazione del comando.
Tab. 4.3 – Caratteristiche per comandi con buona usabilità
La parte 12 della ISO 9241 fornisce raccomandazioni di tipo ergonomico per la presentazione delle informazioni e le proprietà specifiche delle informazioni presentate attraverso le interfacce utenti grafiche o costituite da testo utilizzate per svolgere i compiti d’ufficio. Questa parte fornisce raccomandazioni per la progettazione e la valutazione della presentazione visiva di informazioni,
comprese le tecniche d codifica. Il progetto dell’interfaccia dipende dal compito, dall’utente, dall’ambiente e dalla tecnologia disponibile. Di conseguenza la presente parte della normativa non può essere applicata senza conoscere il progetto e il contesto d’utilizzo dell’interfaccia. È consigliabile suddividere la finestra in più aree destinate in ogni fase del lavoro allo stesso tipo di informazioni. Si può identificare ad esempio un’area principale nella quale le informazioni siano presentate agli utenti e un’area messaggi in cui si possa indicare lo stato di avanzamento del lavoro.
Le indicazioni fornite agli utilizzatori devono possedere alcune caratteristiche che ne permettano un rapido utilizzo limitando al minimo le possibilità di errore. Tra queste le principali sono le seguenti:
▪ chiarezza: il contenuto informativo viene veicolato in modo rapido e accurato; ▪ distinguibilità: le informazioni visualizzate possono essere distinte con precisione;
▪ concisione: agli utenti sono fornite solo le informazioni necessarie per eseguire un compito; ▪ coerenza: una stessa informazione è presentata nello stesso modo nell’intera applicazione,
conformemente alle aspettative dell’utente;
▪ individuabilità: l’attenzione dell’utente è indirizzata all’informazione richiesta; ▪ leggibilità: l’informazione è facilmente leggibile;
▪ comprensibilità: il significato è facilmente comprensibile, privo di ambiguità, interpretabile e riconoscibile.
Il fondamento logico per la progettazione di informazioni destinate a essere visualizzate dovrebbe sempre mirare a raggiungere tali caratteristiche, tenendo conto del contesto di utilizzo del sistema e delle esigenze dell’utente.
La densità delle informazioni visualizzate dovrebbe essere tale da non essere percepita come eccessivamente ingombra dall’utente, solitamente è appropriato non superare il limite del 40% dell’area disponibile.
L’uso indiscriminato dei colori dovrebbe essere evitato in quanto potrebbe far apparire gli schermi pieni e confusi. Se il colore viene utilizzato quale strumento di codifica predominante, ciascun colore dovrebbe rappresentare una sola categoria di informazioni. Se uno stesso colore viene utilizzato per diverse categorie di informazioni, la capacità dell’utente di riconoscere il significato previsto potrebbe risultare pregiudicata. Se si desidera utilizzare l’evidenziazione mediante intermittenza di elementi la cui lettura è importante, si dovrebbe valutare il ricorso ad un metodo alternativo di evidenziazione dell’elemento. Ad esempio aggiungendo un simbolo intermittente affiancato al testo non lampeggiante.
4.3 Prove preliminari per il set up del sistema
Analizziamo adesso da un punto di vista più pratico quella che è la nostra sfida. C’è la necessità di trasmettere all’addestrando i passi che costituiscono le procedure base che questo deve apprendere. Per fare ciò si ha a disposizione lo spazio fornito dal display del nostro visore HMD. L’area utilizzabile per indicare e descrivere le azioni da compiere non risulta molto estesa, si ha quindi la necessità di comprimere informazioni a volte complesse in messaggi relativamente brevi. Per realizzare ciò si è pensato di proiettare all’interno del display delle slide realizzate con il software Microsoft® PowerPoint e costituite da un breve messaggio testuale che indicasse l’operazione da fare e da una immagine esplicativa che mostrasse il metodo corretto di compiere l’azione.
Dall’analisi delle norme riportata al paragrafo precedente emergono sicuramente raccomandazioni molto utili per la realizzazione delle slide da proiettare nel visore degli addestrandi. Le indicazioni ottenute devono però essere valutate alla luce delle differenze esistenti tra l’oggetto delle normative e il dispositivo utilizzato nella nostra applicazione. Le norme analizzate fanno riferimento alla presentazione di informazioni su videoterminali da utilizzare nel lavoro di ufficio. Nel nostro caso le informazioni vengono proiettate all’interno di un visore semitrasparente che si muove all’interno, o nei pressi, di una cella robotizzata. Poiché il visore deve permettere all’utilizzatore di vedere l’ambiente circostante la porzione di schermata da destinare alla trasmissione di informazioni deve essere ulteriormente limitata rispetto a quanto previsto dalle norme. Un altro elemento di diversità è dato dal fatto che nel nostro caso non è possibile realizzare uno sfondo uniforme per le informazioni. Utilizzando il visore infatti qualsiasi elemento, anche di colore omogeneo, appare semitrasparente e ciò fa sì che dietro di questo si veda comunque l’ambiente circostante.
Per stabilire gli effetti dovuti a tali differenze e per valutare le caratteristiche delle schermate non trattati dalle norme si è proceduto con una campagna di prove preliminari per il set up del sistema. Gli aspetti che si è cercato di valutare con questa serie di test sono principalmente sei:
1. scelta della combinazione di colori per il testo e per lo sfondo; 2. tipo di carattere;
3. dimensione del carattere;
4. percentuale di area occupata da testo e immagini; 5. posizione ottimale di testo e immagini;
6. influenza dell’occhio dominante.
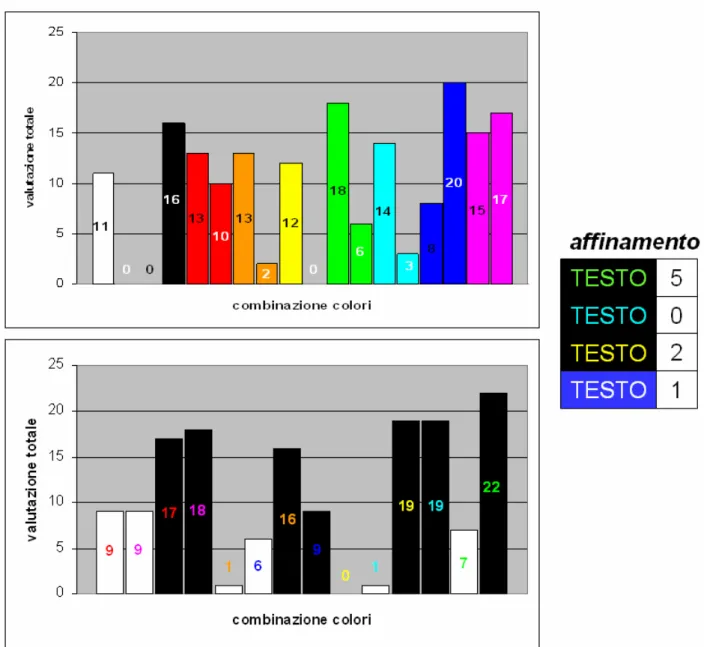
Per quanto riguarda la scelta della combinazione di colori la prova si è svolta nel seguente modo. È stato preso un campione di 12 persone a cui sono state sottoposte due tipologie di slide. Il primo tipo è costituito da slide contenenti scritte nere e scritte bianche con diversi colori di sfondo,
il secondo da slide aventi sfondo nero, colore a cui corrisponde una perfetta trasparenza e quindi percepito dagli osservatori come mancanza di colore di fondo, e sfondo bianco con scritte di diversi colori. Le persone che si sono prestate alla prova hanno fornito una valutazione personale per ciascuna combinazione. Il range di valutazione era compreso da un minimo di zero ad un massimo di due. A questa prima prova ne è seguita una seconda di affinamento con in esame soltanto le 4 combinazioni più apprezzate. Questa volta il campione è stato di 8 persone e ciascuna di queste ha dovuto scegliere la combinazione che ritenuta più adatta.
Fig. 4.4 – Risultati della campagna di prove per la scelta della combinazione di colori
La combinazione risultante è quella costituita da testo verde con sfondo nero. Questa soluzione è avvalorata anche da riscontri scientifici. Ciascuna lunghezza d’onda della radiazione visibile viene percepita dall’occhio umano sotto forma di un determinato colore dello spettro. L’occhio però non è
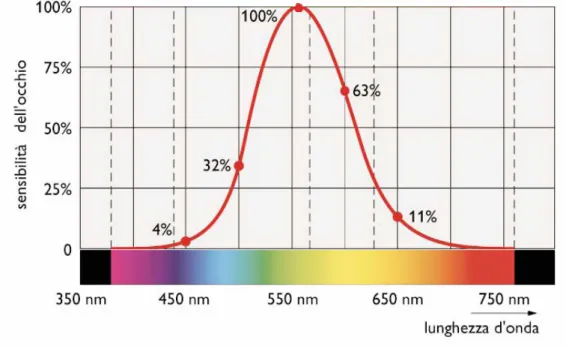
ugualmente sensibile a tutte le lunghezze d’onda e la sua sensibilità cambia a seconda delle condizioni circostanti. In base a numerose esperienze su molti osservatori, la CIE, ente internazionale che pubblica rapporti e raccomandazioni sulle procedure di misura e sulle prestazioni di impianti nel settore dell’illuminazione, ha definito una curva di sensibilità spettrale dell’occhio umano (figura 4.5). In tale curva si riporta l’andamento della sensibilità dell’occhio umano in funzione della lunghezza d’onda della radiazione. Si può apprezzare come la massima sensibilità si abbia in corrispondenza di 555 nm (giallo-verde), molto vicino al colore emerso dalle prove effettuate.
Fig. 4.5 – curva di sensibilità spettrale dell’occhio umano
A questa prima prova ne sono seguite altre, condotte in modo molto simile, per valutare gli aspetti rimanenti. I risultati di tali prove sono riportati nella seguente tabella 4.x.
Tipo di carattere: ARIAL MAIUSCOLO
Dimensione del carattere:
44
testo 1/5
Percentuale di area occupata:
immagine 1/9
testo in basso
Posizione occupata:
immagine in alto a sinistra Influenza occhio dominante: non riscontrata Tab. 4.4 – Risultati della campagna di prove per il set up del sistema
4.4 Modello di slide
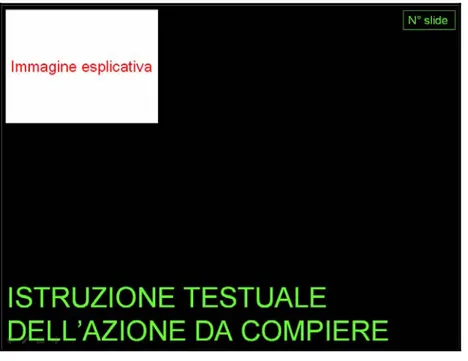
A seguito delle considerazioni delle normative vigenti, della psicologia e codifica visiva e dei risultati ottenuti dalle prove di set up effettuate, si è valutata la struttura da attribuire alle slide da proiettare nel visore e che rappresenteranno l’unica assistenza all’addestrando durante l’apprendimento delle procedure (figura 4.6).
Fig. 4.6 – modello slide
Si è deciso di posizionare nella zona inferiore della schermata una istruzione testuale che descriva all’operatore l’azione da compiere. Le proprietà del testo seguono le indicazioni ottenute dalle prove effettuate e pertanto questo risulta di carattere tipo arial, dimensione 44 e colore verde. Poiché l’area occupata dal testo deve essere pari ad 1/5 di quella totale si ha la possibilità di realizzare istruzioni di massimo due righe.
Spostata sul lato sinistro si ha, nella parte alta della schermata, un’immagine o uno schema che descrivono all’utilizzatore l’operazione che questo deve compiere. La posizione e le dimensioni di questa sono importanti per garantire all’operatore di poter lavorare sempre confortevolmente, con una buona visuale dell’ambiente circostante ed allo stesso tempo una buona leggibilità delle informazioni fornite.
Sul lato opposto della slide è posizionato un riquadro riportante il numero identificativo dell’istruzione. Ciò permette al tecnico un riferimento preciso per segnalare eventuali difficoltà nel compiere l’azione.
Come si è visto le caratteristiche attribuite all’istruzione testuale limitano la lunghezza del testo utilizzabile. I caratteri disponibili variano tra un minimo di 48 ed un massimo di 114 a seconda delle lettere utilizzate. I caratteri disponibili risultano però ancora meno se si considera il fatto di non
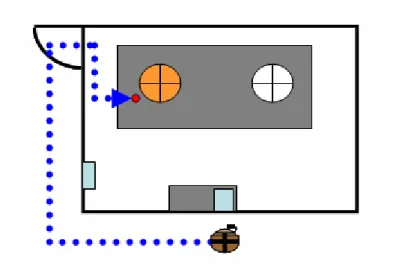
poter dividere una parola tra la prima e la seconda riga. Per quanto riguarda l’immagine esplicativa si sono utilizzate diverse soluzioni. Dalle semplici foto di oggetti presenti nella cella ad una piantina semplificata della cella dove si mostra un percorso da seguire (figura 4.7).