N. Fratini, A. Serani -
1
-SOMMARIO ... 1
PREFAZIONE ... 6
1 INTRODUZIONE ALLA WEB USABILITY ... 9
1.1.IL CONCETTO DI USABILITÀ... 9
1.1.1. Progettare per l’usabilità ... 13
1.2.LA WEB USABILITY... 15
1.2.1. Ottimizzare la facilità di apprendimento... 16
1.2.2. L’albero di decisione... 17
1.2.3. La situazione attuale ... 20
1.3.L’ACCESSIBILITÀ... 21
1.4.L’USABILITÀ NEI SITI DELLA PUBBLICA AMMINISTRAZIONE... 25
2 LA SITUAZIONE ATTUALE NELLE P.A. ... 28
2.1.IL PIANO D’AZIONE EEUROPE 2005 ... 28
2.1.1. eGovernment ... 30
2.2.L’INIZIATIVA ITALIANA DI EGOVERNMENT... 31
2.2.1. La digitalizzazione delle PA ... 33
N. Fratini, A. Serani -
2
-2.2.3. Le linee guida per la progettazione di siti Web Usabili ... 38
2.2.4. Le linee guida per la progettazione di siti Web Accessibili... 40
2.3.LA SITUAZIONE ATTUALE DELLE PA ONLINE... 42
2.3.1. Gli indici settoriali di ARPA-L ... 45
2.3.2. Le aspettative dell’utente... 56
2.3.3. Interoperabilità tra PA... 59
2.4.DUE ESEMPI APPLICATIVI... 61
2.4.1. Il sito di un Comune Capoluogo: il Comune di Bologna ... 61
2.4.2. Il sito di un piccolo Comune: il Comune di Peccioli... 62
3 IL PROGETTO EASYGOV ... 66
3.1.MOTIVAZIONI DEL PROGETTO... 66
3.2.I PARTECIPANTI AL PROGETTO... 68
3.3.PROCESSI DI SVILUPPO... 70
3.3.1. Modello a cascata ... 71
3.3.2. Modello a cascata con prototipi... 71
3.3.3. Modello iterativo ... 72
3.4.IL DESIGN CENTRATO SULL’UTENTE... 73
3.4.1. Determinazione dell’equilibrio tra i compiti dell’utente e del sistema ... 74
3.4.2. Partecipazione attiva degli utenti... 75
3.4.3. Ricerca iterata di soluzioni di progettazione. ... 75
3.4.4. Team multi-disciplinare. ... 75
3.5.AREE DI ATTIVITÀ DEL PROCESSO... 76
3.5.1. Comprensione e specificazione del contesto d’uso ... 77
3.5.2. Definizione delle richieste dell’utente e dell’organizzazione ... 79
3.5.3. Sviluppo di modelli progettuali e prototipi... 79
3.5.4. Valutazione centrata sull’utente... 82
3.6.PRINCIPI GENERALI, LINEE GUIDA E SPECIFICHE DI DESIGN... 83
3.7.U.C.D. E WEB DESIGN... 85
3.7.1. Analisi del contesto d’uso e definizione dei requisiti ... 88
3.7.2. Progettazione e Valutazione... 88
3.7.3. Rilascio e Mantenimento ... 89
3.8.LE FASI DEL PROGETTO EASYGOV... 89
N. Fratini, A. Serani -
3
-4.1.ASPETTI TECNICI E PRINCIPI DI BASE... 91
4.1.1. Homepage, navigazione e visualizzazione... 91
4.1.2. Il linguaggio XHTML ... 93
4.1.3. CSS ... 94
4.1.4. Links grafici e testuali ... 95
4.1.5. Testo ... 97
4.1.6. Tabelle... 98
4.1.7. I tag ALT e le alternative testuali ... 99
4.1.8. Struttura standard del documento ... 99
4.1.9. Tavolozze di colori ... 101
4.1.10. Immagini ... 101
4.1.11. Nomenclatura dei file e delle pagine... 102
4.1.12. Grandezza dei file... 102
4.1.13. Contenuto delle pagine... 103
4.1.14. Livelli di informazione... 103
4.1.15. Scansionabilità delle pagine... 104
4.1.16. Opzioni di stampa... 105
4.1.17. Ridurre il carico di lavoro per l’utente ... 106
4.1.18. Progettare per la consistenza... 106
4.1.19. Sicurezza e Privacy ... 107
4.1.20. Feedback e gestione dell’errore... 107
4.1.21. Aiuto e documentazione... 108
4.1.22. Funzione di ricerca ... 108
4.1.23. Grafica ... 109
4.1.24. Progettare per l’utente tipo ... 109
4.2.ORGANIZZAZIONE DELL’INTERFACCIA UTENTE... 110
4.3.ELEMENTI STATICI... 115
4.3.1. Logo... 115
4.3.2. Menu laterale di sinistra ... 116
4.3.3. Menu laterale di destra ... 117
4.3.4. Barra degli strumenti ... 119
4.3.5. Funzione di ricerca ... 119
4.3.6. Scelta della lingua. ... 119
4.3.7. Il percorso di navigazione ... 120
N. Fratini, A. Serani -
4
- 4.3.9. Il menu centrale... 120 4.4.GLI ELEMENTI DINAMICI... 121 5 TEST DI USABILITÀ ... 123 5.1.VALUTARE L’USABILITÀ... 123 5.2.METODOLOGIE DI TEST... 1255.3.VALUTAZIONE QUALITATIVA CONDOTTA SUGLI UTENTI... 128
5.3.1. Descrivere i compiti oggetto di valutazione ... 128
5.3.2. La scelta degli utenti ... 129
Fasi della valutazione ... 132
5.3.3. Il laboratorio ... 134
5.4.I NOSTRI TEST... 136
5.4.1. Breve descrizione del prototipo... 137
5.4.2. Lo scopo dei test ... 140
5.4.3. Modalità di conduzione dei test... 143
5.4.4. Risultati dei test ... 146
5.4.5. Conclusioni... 148
6 DESCRIZIONE DEL PROTOTIPO ... 149
6.1.LA HOME PAGE... 149
6.1.1. Il layout ... 150
6.1.2. La grafica ... 156
6.2.LA SEZIONE DEL CITTADINO... 159
6.2.1. Il layout e la grafica ... 159
6.2.2. Il servizio “Prenotare una visita medica” ... 161
6.2.3. Il servizio “Pagare una multa”... 168
6.2.4. Il servizio “Modulistica”... 175
6.3.LA SEZIONE DELLE IMPRESE... 180
6.3.1. Il layout e la grafica ... 180
6.3.2. Il servizio “Ricerca Bandi di Gara” ... 183
7 CONCLUSIONI ... 190
7.1.SVILUPPI FUTURI DEL PROGETTO EASYGOV... 191
7.1.1. Realizzazione di un tool automatico... 191
7.1.2. L’integrazione attraverso S.P.C. ... 193
N. Fratini, A. Serani -
5
- 7.1.4. S.P.C. e siti web... 195 APPENDICE A ... 197 APPENDICE B ... 213 APPENDICE C ... 222 APPENDICE D ... 243 BIBLIOGRAFIA ... 254N. Fratini, A. Serani 6
-Ormai da diversi anni è in corso un processo di digitalizzazione della Pubblica Amministrazione che mira da un lato ad automatizzare il più possibile le procedure di back-office (uso della posta elettronica, digitalizzazione degli archivi, integrazione delle anagrafi e così via) e dall’altro ad offrire un numero sempre maggiore di servizi attraverso Internet. Questo consente di snellire le procedure, riducendo i costi per l’amministrazione e i tempi di risposta verso il cittadino.
In questa ottica, il sito Internet del comune dovrebbe diventare sempre più simile a uno “sportello virtuale” (quindi senza code e sempre aperto) attraverso il quale è possibile accedere a tutti i servizi normalmente offerti dagli sportelli tradizionali, con l’aggiunta di ulteriori servizi innovativi che le potenzialità di Internet e l’uso dell’informatica all’interno degli uffici consentono (ad esempio news, pagamenti on line, visualizzazione in tempo reale dell’iter delle pratiche e così via).
In una ricerca condotta dal Governo sono stati identificati quasi 600 servizi (definiti come “prioritari” per la loro importanza) che dovranno essere offerti il prima possibile per via telematica dai singoli comuni.
N. Fratini, A. Serani - 7 -
Internet offre quindi un mezzo alternativo di accesso ai servizi dalle grandi potenzialità, ma il web è per sua natura complesso e variegato, e quindi rischia di scoraggiare una grande fetta di potenziali utenti, specialmente adesso che Internet sta diventando un fenomeno di massa. Se la situazione non migliora, molti cittadini continueranno a recarsi di persona agli sportelli, oppure ad utilizzare il telefono, e i vantaggi dei servizi online rimarranno in larga parte teorici.
Sotto questo aspetto la situazione attuale è ancora molto lontana dalle aspettative: quasi tutti i comuni hanno un sito, ma i servizi offerti sono ancora scarsi, spesso poco utili e troppo difficili da utilizzare, soprattutto per le persone con scarsa alfabetizzazione informatica.
Per attrarre più cittadini verso questo nuovo mezzo è necessario da un lato implementare un numero maggiore di servizi (oltre a migliorare quelli già esistenti), e dall’altro semplificare il più possibile l’interfaccia in modo da rendere tali servizi facilmente fruibili.
Tuttavia quando i servizi da offrire aumentano di numero e di complessità è difficile organizzarli in modo semplice e intuitivo, per cui il problema dell’usabilità dell’interfaccia diventa cruciale e di difficile soluzione.
Il Governo sta spingendo attraverso direttive e finanziamenti ad ampliare e migliorare il ventaglio dei servizi da offrire, ma sta facendo poco per quanto riguarda l’usabilità (più difficile da inquadrare all’interno di provvedimenti normativi). E’ necessario allora uno sforzo per sensibilizzare i singoli comuni su questo problema ed aiutarli a risolverlo nel modo più semplice ed economico possibile.
Il progetto EasyGov è nato per rispondere a questa esigenza, e la nostra tesi si colloca al suo interno per coprirne tutte le fasi iniziali (studio della situazione attuale, analisi e specifica dei requisiti e alcuni aspetti di progettazione) fino alla creazione di un primo prototipo di sito governativo ottenuto utilizzando le più moderne tecniche di usabilità.
L’organizzazione in capitoli della tesi segue le diverse fasi del progetto, e concettualmente può essere suddivisa in due parti principali. La Prima parte,
N. Fratini, A. Serani - 8 -
comprendente i Capitoli 1 e 2, consiste sostanzialmente in un’introduzione al concetto di Usabilità nelle applicazioni Web e le sue conseguenze nel mondo delle Amministrazioni Pubbliche. In particolare questi due capitoli forniscono un quadro generale della situazione italiana dei siti governativi, e mettono in evidenza i problemi che dovrebbero essere risolti per venire incontro alle esigenze degli utenti. E’ da qui che nascono le motivazioni reali che hanno portato allo sviluppo del progetto EasyGov, la cui progettazione è ampiamente discussa nei capitoli successivi.
La Seconda parte della tesi comprende i capitoli dal 3 al 7 e in questi si discutono le varie fasi del processo di sviluppo del progetto.
Nel capitolo 3 abbiamo una descrizione dettagliata di EasyGov, con uno studio di fattibilità che valuta anche ciò che offre il mercato sull’argomento e delimita lo spazio in cui si pone il nostro progetto.
Il capitolo 4 si dedica all’analisi e la specifica dei requisiti, soffermandosi maggiormente sugli aspetti legati alla realizzazione del sito Web in conformità alle linee guida sull’Usabilità e Accessibilità.
Il processo di sviluppo che abbiamo seguito nella realizzazione di EasyGov prevede una fase di prototipazione, con la quale è stato possibile mostrare concretamente gli aspetti fondamentali dell’Usabilità nei siti Web. I Capitoli 5 e 6 sono totalmente dedicati a questa parte del progetto ed in particolare, nel primo si mostrano delle versioni provvisorie del prototipo, che in seguito sono state testate su un campione esemplare di utenti del sito. Utilizzando i risultati dei test così eseguiti si è giunti alla versione ultima del prototipo, ampiamente descritta nel Capitolo 6.
La tesi si conclude con il Capitolo 7, nel quale si discutono i possibili sviluppi futuri di EasyGov.
N. Fratini, A. Serani -
9
-1.1. Il concetto di usabilità
L’usabilità può essere definita come “una misura della qualità dell’esperienza
dell’utente durante l’interazione con un prodotto o un sistema (sia esso un sito Internet, un’applicazione software, un telefono cellulare o qualsiasi altro strumento con il quale l’utente può operare).” [Jakob Nielsen]
In altre parole l’usabilità è un attributo qualitativo che esprime in generale quanto un’interfaccia è facile e piacevole da usare per l’utente, quindi è difficile da definire rigorosamente: si tratta non solo di una qualità del prodotto ma anche di un insieme (in continuo aggiornamento) di regole, tecniche e obiettivi di cui ogni progettista dovrebbe tener conto per aumentare il grado di soddisfazione degli utenti finali.
L’usabilità non riguarda le funzionalità messe a disposizione dal sistema, ma il modo in cui esse vengono presentate all’utente attraverso l’interfaccia. Un prodotto che offre elevate funzionalità è un prodotto potenzialmente utile per l’utente, ma se non è anche facile da usare tali funzionalità rischiano di rimanere nascoste o comunque sottoutilizzate. Prendiamo ad esempio il sistema automobile: un’auto può avere un
N. Fratini, A. Serani -
10
-ottimo motore ma se il volante, il cambio e i pedali sono scomodi da usare l’esperienza di guida risulterà difficoltosa e tutt’altro che piacevole. Lo stesso vale per i pulsanti sul cruscotto: se non sono facilmente raggiungibili, se l’immagine che vi sta sopra non è indicativa o se nessuna spia si accende quando li premiamo alcune funzionalità della macchina rischiano di rimanere sconosciute e quindi inutilizzate.
Il volante e l’insieme di pedali, leve e pulsanti che stanno dentro l’abitacolo costituiscono l’interfaccia che il sistema automobile offre all’utilizzatore, per cui se tale interfaccia non è intuitiva e comoda da usare rischia di non valorizzare adeguatamente le funzionalità offerte dal mezzo. Il settore dell’auto è un settore maturo dal punto di vista dell’usabilità, per cui molti problemi sono già stati individuati e risolti, eppure nonostante questo ognuno di noi ha presente le piccole difficoltà a cui si va incontro quando ci si trova a guidare una macchina diversa da quella a cui siamo abituati.
La situazione peggiora enormemente quando ci si muove in settori giovani e scarsamente standardizzati come l’informatica e in particolare il mondo di Internet. Possiamo allora riassumere dicendo che un sistema è:
Utile, se le funzionalità che offre hanno valore aggiunto per l’utente
Usabile, se le funzionalità che offre sono effettivamente facili e piacevoli da utilizzare
per l’utente
Questo conduce all’equazione:
utile + usabile = usato
Esistono molti fattori che contribuiscono a rendere un’interfaccia usabile, ma tra questi ne sono stati identificati 5 come i principali:
N. Fratini, A. Serani -
11
-• Facilità di apprendimento, ovvero quanto tempo impiega un utente che vede per la prima volta l’interfaccia a imparare ad utilizzare almeno le funzionalità di base;
• Efficienza d’uso, ovvero il tempo necessario ad un utente già esperto per portare a termine i suoi compiti;
• Facilità di memorizzazione, ovvero la capacità di ricordarsi come utilizzare l’interfaccia anche a distanza di tempo, senza doverla imparare di nuovo;
• Frequenza e severità degli errori, ovvero quanto spesso l’utente va incontro ad errori, qual è la loro gravità e come è possibile recuperare da essi;
• Piacevolezza d’uso, ovvero in che misura l’utente trova gradevole l’utilizzo del sistema.
Come si può notare l’ultimo fattore è puramente qualitativo, ma anche gli altri si prestano ad interpretazioni soggettive a seconda del particolare utente e del contesto in cui si trova.
Nello specifico, ciò che è “intuitivo” per un utente potrebbe non esserlo per altri, e ciò che è “semplice” in un dato contesto potrebbe non esserlo in altri.
Si capisce quindi che il problema dell’usabilità racchiude molteplici aspetti, dei quali molti sono difficili da valutare, per cui non esiste una soluzione “perfetta” ma è necessario lavorare nell’ottica del miglioramento continuo per avvicinarsi il più possibile all’ottimo.
Inoltre il processo di semplificazione dell’interfaccia nella pratica va inevitabilmente a scontrarsi con le complessità del sistema sottostante, quindi anche sotto questo aspetto bisogna ricorrere a un “giusto compromesso” che può variare da caso a caso. Ad esempio, gli utenti esperti potrebbero preferire avere tutte le funzionalità immediatamente a portata di mano (cioè maggiore efficienza a discapito di un’interfaccia più complessa), viceversa per gli utenti alle prime armi sarebbe preferibile mettere immediatamente a disposizione solo le funzionalità più importanti e
N. Fratini, A. Serani -
12
-nascondere le altre (minore efficienza a vantaggio di un’interfaccia più semplice e intuitiva).
Si comprende allora come per trattare un problema complesso come quello dell’usabilità sia innanzitutto necessario dividere gli utenti in categorie omogenee e trattarle separatamente.
Questo ci permette di introdurre quella è che è probabilmente la definizione più completa di usabilità, che ci è fornita dallo standard ISO 9241 (“Ergonomic
Requirements for Office Work with Visual Display Terminals”), secondo il quale per
usabilità si intende:
“La efficacia, efficienza e soddisfazione con cui specificati utenti raggiungono
specificati obbiettivi in particolari ambienti”
Questa definizione, volutamente molto generale, mette l’accento su come l’usabilità possa essere valutata soltanto una volta stabilito chi è l’utente, quale compito deve svolgere e in quale contesto opera. Inoltre, potremmo dire che la scompone lungo 3 assi ortogonali che definiscono 3 sottoattributi meno sfuggenti (efficacia, efficienza e soddisfazione), che sono in qualche modo più facili da valutare (vedi fig. 1.1 nella pagina seguente).
Per efficacia si intende la possibilità per l’utente di portare a termine il suo compito con accuratezza e completezza, per efficienza invece si intende la capacità di portarlo a termine col minor sforzo possibile (in termini di tempo, denaro, sforzo mentale).
Come si vede questi 3 sottoattributi includono in qualche modo i 5 fattori enunciati in precedenza.
N. Fratini, A. Serani -
13
-Figura 1.1 Componenti del contesto e metriche dell’usabilità
1.1.1. Progettare per l’usabilità
Per ottenere dei buoni risultati è allora necessario tenere presente fin dalle prime fasi di progetto quali sono gli utenti, i loro compiti e l’ambito nel quale operano, quindi l’usabilità non è solo una qualità del prodotto finito, ma soprattutto una filosofia di progettazione che sempre più dovrà diffondersi.
Oggi invece molti progettisti continuano a concentrarsi sul prodotto e sulle sue funzionalità, piuttosto che preoccuparsi degli utenti che dovranno usarlo.
In particolare ogni progettista crea sempre nella sua mente un modello di come il prodotto dovrà essere usato, ma solitamente non ha la possibilità di comunicarlo all’utente, se non attraverso manuali e corsi di formazione che però costano denaro al produttore e tempo agli utenti. Quello che accade più spesso invece è che l’utente, osservando il prodotto, si crea un proprio modello di interazione. Deve essere quindi il prodotto a comunicare correttamente all’utente (attraverso l’interfaccia) quali sono le funzionalità che offre e come vanno usate, altrimenti il modello che l’utente si crea
N. Fratini, A. Serani -
14
-rischia di differire sensibilmente dal modello del progettista, e la conseguenza è ovviamente una scarsa immediatezza e piacevolezza d’uso.
Figura 1.2 Modello del progettista e modello dell’utente
Ancora una volta mettiamo l’accento sull’importanza dell’interfaccia: durante tutte le fasi di progetto dobbiamo avere sempre presente chi è l’utente e in quale modo vogliamo farlo interagire col prodotto.
Esistono molti modi per comunicare all’utente come interagire col sistema direttamente attraverso l’interfaccia, in particolare è consigliabile proporre continuamente inviti e
vincoli d’uso. Ad esempio, un pulsante invita l’utente a premerlo, oppure il cursore che
si posiziona automaticamente in un form da riempire invita l’utente a immettere il testo. Questi sono chiari inviti all’uso. Viceversa una maniglia che non gira quando la porta è chiusa a chiave, oppure un link che diventa inattivo quando la pagina a cui porta corrisponde a quella attuale sono chiari vincoli d’uso. I vincoli sono importanti tanto quanto gli inviti all’uso, infatti limitano le possibili scelte dell’utente alle sole corrette, quindi prevengono gli errori e aumentano l’efficienza.
N. Fratini, A. Serani -
15
-La consapevolezza di dover porre maggior cura nell’interfaccia ha reso necessario il ricorso a una “progettazione incentrata sull’utente” (User Centered Design, UCD) che infatti si sta diffondendo sempre più rapidamente .
1.2. La web usability
Adesso che abbiamo meglio definito il concetto di usabilità, possiamo cominciare a entrare nello specifico del nostro progetto, e quindi a stabilire chi saranno i nostri utenti, quali compiti vorranno svolgere e in quale contesto operano. Visto che la nostra tesi riguarda i siti web delle Pubbliche Amministrazioni, cominciamo col concentrarci sul mondo di Internet e sui suoi utenti.
Come avevamo già accennato a inizio capitolo, il world wide web è un settore dalle grandissime potenzialità che si sta diffondendo sempre più rapidamente, ma non è ancora diventato un vero e proprio fenomeno di massa (come il telefono e la tv, per esempio) a causa di alcuni problemi di gioventù che ne precludono l’utilizzo da parte di tutta una fascia di potenziali utenti.
Infatti dal momento che Internet non è più solo un mezzo per “appassionati o addetti ai lavori” ma si sta diffondendo a prezzi sempre più bassi in tutti gli uffici e in tutte le case, deve dimostrarsi capace di conquistare una nuova categoria di utenti, formata principalmente da persone che hanno scarsa confidenza con il computer, e di vincere la diffidenza e le difficoltà che finora le hanno allontanate.
Ma abbiamo detto poco fa che un prodotto viene effettivamente usato solo se è utile e usabile allo stesso tempo, e se è vero che Internet sta diventando sempre più utile (è diventata una fonte pressoché inesauribile di informazioni, ma aumentano di giorno in giorno anche i servizi), lo stesso purtroppo non si può dire riguardo all’usabilità, che resta il vero tallone d’Achille.
I contenuti presenti su Internet infatti provengono da milioni di fonti diverse (per lingua, cultura, locazione geografica, ecc.) che operano in sostanziale autonomia e come tali ognuna presenta i contenuti in un modo diverso. Non c’è infatti nessuna normativa che
N. Fratini, A. Serani -
16
-stabilisce degli standard riguardo alle interfacce web, e di conseguenza ogni sito (anche tra quelli che si rivolgono allo stesso pubblico, e per le stesse finalità) ha un suo modo di organizzare e presentare i contenuti.
Tornando all’esempio dell’automobile, ogni modello di macchina ha degli interni diversi, dettati dal gusto e dalle scelte del progettista, ma rimane sempre fissa la posizione del volante, dei pedali e degli altri strumenti fondamentali. Nessun progettista si sogna di invertire il pedale dell’acceleratore con quello del freno, perché è chiaro ed assodato che ogni utente deve poter guidare auto diverse senza troppi problemi.
Lo stesso non avviene su Internet, dove sotto questo punto di vista si avverte una sostanziale anarchia: non esistono praticamente né regolamentazioni né prassi consolidate, e l’utente non è quasi mai in cima alla lista di chi progetta siti web. Troppo spesso ci si concentra sui contenuti, piuttosto che sugli utenti, trascurando il fatto che se i contenuti non sono anche di facile accesso molti utenti non saranno in grado di usufruirne.
Tuttavia, anche se ancora non esistono standard per le interfacce web, da diversi anni sono stati intrapresi degli studi di usabilità in diverse parti del mondo che hanno portato a tutta una serie di consigli e linee guida a cui i progettisti dovrebbero quantomeno ispirarsi. Riportiamo di seguito alcuni estratti interessanti di questi studi.
1.2.1. Ottimizzare la facilità di apprendimento
Secondo Jakob Nielsen, uno dei maggiori esperti mondiali di usabilità, “gli studi sul
comportamento degli utenti Internet rivela una scarsissima tolleranza verso interfacce complicate o siti lenti. Le persone non vogliono aspettare, e non vogliono imparare come si usa una home page. Non esistono corsi di formazione o manuali per un sito web. Gli utenti devono essere in grado di percepire le funzionalità del sito subito dopo aver visionato la home page, e per pochi secondi al massimo.”
Questo significa che i siti web devono avere una elevatissima “facilità di apprendimento”, ovvero è necessario rendere l’interfaccia il più intuitiva possibile in modo che l’utente trovi rapidamente quello che cerca.
N. Fratini, A. Serani -
17
-Ottenere questo risultato non è affatto banale, ma si possono tenere presenti dei principi di massima:
• Se l’utente è già abituato ad usare un certo tipo di layout, è bene proporgliene uno il più simile possibile in modo che l’apprendimento sia ridotto al minimo, facendo più affidamento sulla memoria (che costa meno sforzo mentale);
• Bisogna cercare di attirare l’attenzione dell’utente verso le zone della pagina di maggiore interesse, che di conseguenza devono essere poche e ben evidenziate rispetto alle altre (quindi bisogna limitare il più possibile la presenza di banner pubblicitari almeno nell’home page, dato che catturano l’attenzione dell’utente e lo distraggono inutilmente)
• E’ consigliabile cercare di comunicare il più possibile attraverso le immagini e il colore, infatti riconoscere un’immagine è un’operazione naturale che non costa sforzo al cervello umano, leggere un testo invece non lo è e quindi risulta molto più faticoso, soprattutto davanti a un monitor;
• Per lo stesso motivo il testo all’interno della pagina dovrebbe essere conciso, diviso in paragrafi e con i concetti chiave evidenziati in grassetto, in modo che con una semplice occhiata l’utente possa estrarre le informazioni di interesse senza doverlo leggere obbligatoriamente tutto;
• Il linguaggio usato dovrebbe inoltre essere adatto al pubblico a cui ci si rivolge, che nel caso di Internet è spesso molto vasto ed eterogeneo: è consigliabile in generale usare un linguaggio molto semplice e chiaro, evitando i tecnicismi, le sigle o termini particolarmente dotti, che potrebbero risultare incomprensibili ad alcune classi di utenti.
1.2.2. L’albero di decisione
Un’altra osservazione da fare è che la maggior parte degli utenti arriva alla home page con un ben preciso obiettivo in mente, quindi è fondamentale aiutarlo a orientarsi nel
N. Fratini, A. Serani -
18
-sito in modo da arrivare velocemente al servizio voluto. Molti compiti però per poter essere portati a termine richiedono un’interazione anche complessa tra sistema e utente (si pensi ad esempio ad un acquisto on line: bisogna cercare il prodotto, inserirlo nel carrello, verificare l’ordine e effettuare il pagamento), quindi usabilità significa non solo aiutare l’utente a trovare la funzionalità richiesta, ma anche ad usarla correttamente. Il processo mentale di un utente che interagisce con un sistema è stato schematizzato come una sequenza di sette stadi (vedi fig. 1.1) che vengono ripetuti iterativamente fino al raggiungimento dell’obiettivo.
N. Fratini, A. Serani -
19
-L’utente deve essere in grado immediatamente di capire cosa propone un sito, in base a questo eventualmente si dà uno scopo, quindi esegue le azioni che ritiene necessarie al raggiungimento del suo obiettivo, infine valuta se l’operazione è stata portata a termine con successo oppure no.
Discendere per il ramo dell’esecuzione (quello sinistro nella figura) non è sempre elementare. Viene chiamato “Golfo dell’esecuzione” la misura della differenza tra le intenzioni dell’utente e le azioni possibili. Può essere ugualmente arduo anche salire lungo il ramo della valutazione (quello destro nella figura), per questo chiameremo
“Golfo della valutazione” la misura dello sforzo necessario per interpretare lo stato del
sistema e dedurre se corrisponde alle aspettative desiderate.
Il ciclo rappresentato viene eseguito ricorsivamente in modo che i risultati di un’azione possano essere usati per una successiva o possano dare inizio ad attività secondarie. Per garantire un’esperienza di navigazione soddisfacente, i due “golfi” dovranno essere attraversati da “ponti sicuri” che possono essere costruiti osservando i principi del buon design e dell’usabilità. [Norman 1988]
Il golfo dell’esecuzione è influenzato principalmente dalla complessità della struttura del sito, in particolare per evitare che all’utente siano date troppe possibilità di scelta (che aumentano il carico cognitivo e le probabilità di errore) è necessario che l’albero di
decisione sia il più possibile stretto e poco profondo.
Per albero di decisione si intende il ventaglio di possibilità offerte all’utente ad ogni passo. Se le alternative sono molte l’albero si allarga e trovare il ramo giusto diventa sempre più complicato. Inoltre se ogni ramo dà luogo a un profondo sottoalbero diventa difficile per l’utente capire a priori quali saranno le conseguenze di ogni azione, oppure tornare indietro alla radice se la scelta si è rivelata sbagliata.
A questo punto è chiaro il mapping naturale tra albero di decisione e struttura del sito: se ogni pagina contiene troppi link (più di quelli necessari all’utente) e se ogni link porta ad un numero eccessivo di sottopagine il “golfo dell’esecuzione” rischia di diventare troppo ampio per poter essere superato. E’ necessario allora semplificare il più
N. Fratini, A. Serani -
20
-possibile la struttura del sito in modo da non appesantire inutilmente il lavoro dell’utente.
Allo stesso modo anche il “golfo della valutazione” deve poter essere superato, e per raggiungere questo secondo obiettivo è necessario aiutare l’utente ad interpretare facilmente lo stato del sistema: in altre parole, ogni azione deve dare luogo ad un
feedback chiaro e ben visibile che spiega all’utente i risultati finora ottenuti.
Sempre in questa ottica, anche l’errore va visto come una normale modalità operativa e quindi deve essere trattata con lo stesso riguardo. In particolare, ogni errore deve dar luogo ad un messaggio che, senza frustrare inutilmente l’utente, spiega chiaramente i motivi e i modi per recuperare. E’ stato dimostrato infatti che quando gli utenti (specialmente i meno esperti) sono alle prese con le nuove tecnologie tendono sempre a incolpare sé stessi degli errori, questo aumenta in loro il senso di frustrazione, e la frustrazione porta molto spesso all’abbandono.
Bisogna invece entrare in un’ottica diversa: se l’utente sbaglia è quasi sempre perché l’interfaccia non è abbastanza semplice da usare, quindi è compito del progettista gestire correttamente la situazione, rassicurando l’utente e aiutandolo a rimediare.
1.2.3. La situazione attuale
Ad oggi tutte queste raccomandazioni restano quasi sempre inascoltate: la maggior parte dei siti tende ad accumulare tutti i contenuti nell’home page, che conseguentemente risulta molto complessa da consultare (scarsa leggibilità, albero decisionale larghissimo, quindi facilità di apprendimento molto ridotta), inoltre ogni sito organizza l’home page in maniera diversa, e questo significa che l’utente può raramente fare ricorso alla memoria per capire dove trovare quello che cerca.
Riportiamo alcuni dati interessanti emersi dagli studi di usabilità:
• Gli utenti riescono a trovare quello che vogliono solo il 42% delle volte, anche quando sono portati all’home page corretta [Jared Spool et al, 1998, studio condotto su 15 dei maggiori siti commerciali]
N. Fratini, A. Serani -
21
-• 1 utente su 3 trova “in qualche modo o estremamente difficoltoso” trovare uno specifico prodotto on line; il 62% ammette di aver rinunciato a cercare almeno una volta negli ultimi 2 mesi [Zona Research Inc, 1998, studio condotto su 230 utenti esperti di Internet]
• I siti più importanti rispettano in media solo il 51% delle più elementari linee guida in fatto di usabilità [Forrester Research, 1998, studio condotto sui 20 maggiori siti americani]
• Una analisi sul recente crash delle “dot.com” ha evidenziato l’usabilità come uno dei maggiori problemi: “troppe alternative, navigazione non chiara, informazioni mal presentate, e processo di ricerca e acquisto semplicemente troppo difficile da usare” [Australian Net Guide, 2001]
Tutti questi dati evidenziano una volta di più come l’usabilità sia il fattore cruciale su cui investire per migliorare la qualità dei siti e per allargare sempre di più il bacino di utenti.
1.3. L’accessibilità
Progettare l’interfaccia di un sito web è molto più complicato rispetto a progettare l’interfaccia di un software classico. Questo perché nella progettazione classica si hanno solitamente informazioni abbastanza dettagliate su chi userà il software e su quale macchina dovrà girare, quindi si può essere ragionevolmente sicuri che se un pulsante viene piazzato dal progettista in una certa posizione verrà effettivamente visualizzato così da tutti gli utenti. Lo stesso non si può dire purtroppo per i siti web, infatti proprio grazie alla grande diffusione di Internet non si può fare praticamente nessuna ipotesi né su quale sarà l’utente che accede al sito né su quale sarà la macchina che utilizza, e questo porta a gravi problemi. In teoria un sito web dovrebbe essere visualizzabile su una macchina qualsiasi (indipendentemente dall’hardware, dal sistema operativo e dal browser utilizzato) ma la pratica è molto distante da questa ipotesi: spesso basta
N. Fratini, A. Serani -
22
-utilizzare una macchina che non abbia la classica accoppiata Windows + Internet Explorer per avere gravi problemi nella visualizzazione della pagina (testi sovrapposti, immagini non allineate, ecc.). E chiaramente un sito non può essere usabile se è visualizzato male.
E’ stato dimostrato che è praticamente impossibile ottenere la stessa visualizzazione su macchine diverse, tuttavia è necessario impegnarsi per ottenere quantomeno una visualizzazione accettabile su tutte le macchine.
Infatti visto che un sito web deve rivolgersi al maggior numero possibile di persone, sarebbe stupido tagliar fuori tutta una categoria di potenziali utenti solo perché hanno una macchina diversa dalle previsioni (o qualsiasi altro tipo di problema).
Se vogliamo, l’accessibilità è una condizione più forte dell’usabilità, e riguarda la possibilità di accedere ai contenuti (mentre l’usabilità è in qualche modo la facilità di accesso ai contenuti). Sicuramente non c’è usabilità se non c’è almeno accessibilità, il viceversa invece non è sempre vero (un sito può essere accessibile ma non usabile). Abbiamo già detto che la “diversità” dell’utente può non risiedere solo nel sistema operativo o nel browser, ma anche nell’hardware della macchina (si deve pensare anche ai computer che hanno una connessione lenta, o un monitor a bassa risoluzione) e soprattutto nell’utente stesso: una recente ricerca ha rilevato che il 5% degli italiani è affetto da un qualche tipo di disabilità fisica o cognitiva, quindi il problema è tutt’altro che marginale.
Facciamo alcuni esempi:
• Un sito che non prevede la possibilità di ingrandire i caratteri sullo schermo diventa difficile da consultare per gli ipovedenti: tutti i più recenti browser prevedono questa possibilità, ma spesso se il sito non è ben progettato quello che si ottiene è che le scritte si sovrappongono o perdono l’allineamento, rendendo la pagina illeggibile, altre volte invece il testo è racchiuso all’interno di immagini e quindi semplicemente non è possibile ingrandirlo;
N. Fratini, A. Serani -
23
-• Gli utenti affetti da qualche forma di dislessia (malattia purtroppo molto diffusa) possono avere gravi problemi nell’orientarsi in pagine web troppo complesse; • Un sito realizzato usando principalmente il rosso e il verde risulterebbe
praticamente illeggibile alle persone affette da daltonismo, che sono in numero sempre maggiore e in molti casi senza nemmeno saperlo;
• Le animazioni possono essere troppo “pesanti” (in termini di Kb) da visualizzare per gli utenti con connessioni lente, inoltre se troppo lampeggianti possono causare crisi epilettiche nei soggetti predisposti, quindi vanno usate solo se strettamente necessario;
• Un sito in cui le immagini non sono accompagnate anche da una chiara descrizione testuale sfavorisce i non vedenti, che utilizzano screenreader (cioè appositi software che leggono il contenuto testuale della pagina, ma non sono certo in grado di interpretare le immagini);
• Una pagina che contiene troppi link è ugualmente poco usabile per chi utilizza gli screenreader, infatti bisogna aspettare che il software li legga tutti prima di trovare quello voluto, e di conseguenza la navigazione diventa molto lenta e noiosa;
• Un sito basato su animazioni, grafica Flash o moderni controlli javascript rischia di escludere sia gli utenti dotati di software vecchio, sia i disabili che usano tool di supporto (come gli screenreader, appunto) in grado di interpretare solo il semplice HTML.
Potremmo fare molti altri esempi, che sono di triste attualità. L’accessibilità è un problema ancora più grave se si pensa che Internet potrebbe essere un formidabile mezzo di integrazione per le persone affette da gravi disabilità fisiche, che hanno difficoltà a spostarsi o a comunicare, ma per ottenere questo obiettivo è necessario che i siti siano accessibili, altrimenti non otterremmo altro che aggiungere ostacoli a ostacoli. Inoltro è stato dimostrato che l’accessibilità finisce per tornare utile a tutti gli utenti, infatti a chiunque può capitare di trovarsi momentaneamente in qualche tipo di
N. Fratini, A. Serani -
24
-difficoltà. Facciamo due esempi, sia per quanto riguarda l’accessibilità architettonica che quella software:
• Le pedane che affiancano gli scalini negli edifici accessibili sono pensate per le persone che devono muoversi su una sedia a rotelle, ma finiscono per tornare utili anche a chiunque deva portare un carrello o un trolley;
• I siti che prevedono la possibilità di ingrandire i caratteri sono pensati per gli ipovedenti, ma finiscono per tornare utili anche a chiunque abbia dimenticato gli occhiali a casa o abbia la vista affaticata.
L’accessibilità del software sta andando di pari passo con l’accessibilità architettonica, ovvero comincia ora ad essere seriamente regolamentata ma è ancora lontana dall’essere applicata se non in pochi casi fortunati. L’accessibilità del software ha però alcuni vantaggi:
• Effettuare modifiche a un software per renderlo accessibile è sicuramente più facile e meno dispendioso rispetto a rendere accessibile un edificio;
• Regolamentare l’accessibilità dei siti è molto più facile rispetto all’usabilità, infatti l’accessibilità riguarda principalmente aspetti tecnici (codice HTML su tutti), mentre l’usabilità ha risvolti molto più qualitativi e quindi più difficili da valutare e regolamentare.
L’accessibilità dei siti Internet è stata imposta dalla Comunità Europea almeno per quanto riguarda i siti pubblici (biblioteche, comuni, ecc.), questo direttiva ha portato a livello nazionale alla ratificazione della legge Stanca (9/2001) che impone:
1. Che ogni contratto che prevede la creazione di un nuovo sito pubblico (o la modifica di uno già esistente) deve anche rispettare i requisiti di accessibilità, pena la nullità del contratto stesso;
N. Fratini, A. Serani -
25
-2. I requisiti che rendono un sito accessibile e gli strumenti per valutarlo.
Quindi l’accessibilità, a differenza dell’usabilità, è stata ben inquadrata anche a livello normativo (almeno per quanto riguarda i siti pubblici), resta principalmente l’obiettivo di sensibilizzare i progettisti al problema (ancora poco sentito) e di espandere l’accessibilità a tutti i siti, non solo a quelli pubblici.
1.4. L’usabilità nei siti della Pubblica Amministrazione
Usabilità e accessibilità diventano ancora più importanti nei siti pubblici, che si rivolgono potenzialmente a tutti i cittadini e quindi a un insieme di potenziali utenti estremamente vasto ed eterogeneo.
Attraverso il proprio sito web ogni comune può offrire tutta una serie di servizi e informazioni utili al cittadino, che potrebbe così usufruirne in maniera più facile e immediata rispetto ai mezzi tradizionali (sportelli, call center). In questa ottica il sito diventa una specie di “sportello virtuale” che è sempre aperto e senza code, quindi ha potenzialmente un elevato valore aggiunto per l’utente.
Dal punto di vista del Comune invece lo sfruttamento del canale telematico si traduce in minor lavoro per i dipendenti e in un minor utilizzo della carta, quindi in definitiva porta grandi benefici anche dal punto di vista economico, oltre a dare un’immagine nuova e efficiente dell’Amministrazione.
Dobbiamo però tenere sempre in mente l’equazione utile + usabile = usato, quindi affinché il sito del Comune venga effettivamente utilizzato dai cittadini è necessario da una parte offrire servizi effettivamente utili, e dall’altra offrire anche un’interfaccia altamente usabile in modo da avvicinare anche le persone con scarsa confidenza con Internet (che ad oggi rappresentano ancora la maggiore fetta di potenziale utenti).
In questo caso i nostri concorrenti non sono gli altri siti Internet, ma i mezzi tradizionali: se i cittadini non troveranno utile e comodo l’utilizzo del sito comunale
N. Fratini, A. Serani -
26
-preferiranno continuare ad utilizzare gli sportelli “reali” e il telefono, e i vantaggi di Internet rimarranno in larga parte teorici.
Ad oggi in Italia, contrariamente a quello che si potrebbe pensare, quasi tutti i Comuni hanno un sito (anche tra quelli di piccole dimensioni), ma la qualità di questi siti è ancora lontana dal poter attrarre una porzione considerevole di utenti.
Il problema è stato avvertito già da diversi anni a livello di Comunità Europea (piano e-Europe 2005), e di riflesso anche a livello nazionale (piano nazionale di e-government): l’attuale Governo ha identificato una lista di circa 550 servizi definiti come “prioritari” in quanto, per la loro importanza, andrebbero implementati e offerti quanto prima da tutti i singoli comuni (o almeno inizialmente, dai comuni di grandi dimensione).
Per favorire l’opera sono state emanate numerose direttive e linea guida, è stato creato un portale di riferimento e sono stati promossi finanziamenti. Inoltre ogni anno la situazione viene costantemente monitorata per verificare l’effettivo andamento del processo di digitalizzazione.
Attualmente si registra un ritardo rispetto alle previsioni, ma il problema è stato comunque recepito dai singoli comuni e la situazione è in costante miglioramento. Tutti questi aspetti verranno meglio approfonditi nel prossimo capitolo.
Per quanto riguarda l’accessibilità invece abbiamo già accennato alla legge Stanca, che regolamenta l’accessibilità dei siti pubblici. La legge è entrata in pieno vigore da pochissimo tempo quindi gli effetti non sono ancora tangibili, ma almeno in linea teorica le aspettative sono buone, tanto è vero che la legge è stata accolta e commentata positivamente da tutte le principali associazioni per la tutela dei disabili.
Quindi se dal punto di vista dei servizi e dell’accessibilità la situazione è quantomeno promettente, lo stesso non si può certo dire per l’usabilità, che finora è stata largamente trascurata.
Il Governo si è limitato a emettere una serie di elementari linee guida (come avevamo già accennato, l’usabilità è molto difficile da regolamentare), ma non essendo previste scadenze o penali per chi non le segue il problema è stato semplicemente ignorato da
N. Fratini, A. Serani -
27
-praticamente tutti i Comuni, alle prese con altri problemi e con budget sempre più ristretti.
Avendo già ampiamente motivato l’importanza dell’usabilità (soprattutto nel settore Internet e ancora di più nei siti che si rivolgono a un pubblico in larga parte “non esperto”), rileviamo una forte necessità di sensibilizzare le Pubbliche Amministrazioni su questo problema, e possibilmente di offrirgli allo stesso tempo un metodo semplice e economico per risolverlo.
Per rispondere a questa domanda è nato il progetto EasyGov, che verrà descritto in dettaglio nel capitolo 3.
N. Fratini, A. Serani -
28
-2.1. Il piano d’azione eEurope 2005
Il consiglio europeo di Barcellona nel giugno 2002 ha stipulato il piano di azione
eEurope 2005, fondato su
“la diffusione della disponibilità e dell'uso delle reti a banda larga in tutta l'Unione
entro il 2005 e lo sviluppo del protocollo Internet IPv6 […], la sicurezza delle reti e dell'informazione, eGovernment, eLearning, eHealth ed eBusiness”.
Tale piano d'azione è subentrato al piano d'azione eEurope 2002 approvato dal Consiglio europeo di Fiera nel giugno 2000. eEurope 2002 faceva parte della strategia di Lisbona intesa a fare dell'Europa, entro il 2010, l'economia basata sulla conoscenza più competitiva e più dinamica del mondo, migliorando il livello di occupazione e di coesione sociale. È stato successivamente integrato dall’iniziativa eEurope+, lanciata dai paesi candidati all’adesione in risposta all’invito rivolto loro dal Consiglio europeo di adottare la strategia di Lisbona.
N. Fratini, A. Serani -
29
-per l'utente e si potrà sfruttare appieno il potenziale delle applicazioni multimediali. Le comunicazioni così ottenute contribuiranno all'integrazione digitale, alla coesione sociale e alla diversità culturale. Potranno di conseguenza migliorare e semplificare la vita di tutti i cittadini europei e cambiare il loro modo di interagire, non solo sul posto di lavoro, ma anche con gli amici, la famiglia, la comunità e le istituzioni, oltre che modificare il modo di funzionare delle imprese. È questo che chiedono gli utenti.
Tuttavia, l'incremento della produttività derivante da tale uso più efficiente sarà possibile solo modificando il nostro comportamento economico per sfruttare le nuove tecnologie, vale a dire adattando i processi commerciali, offrendo servizi pubblici online e rafforzando le competenze.
Per realizzare il potenziale delle tecnologie a banda larga è necessario che tutti abbiano la capacità e la possibilità di sfruttarne la ricchezza e i vantaggi (nei settori della sanità, dell'istruzione e del commercio, ad esempio). In altri termini, l'obiettivo del piano d'azione eEurope 2002 di realizzare una “società dell'informazione per tutti” continua ad essere valido per eEurope 2005. Anzi, promuovendo lo sviluppo di piattaforme di accesso alternative quali la TV digitale e i sistemi mobili 3G, il nuovo piano d'azione ha cercato di contribuire ulteriormente alla cosiddetta "e-inclusion" o e-partecipazione, anche per le persone con esigenze particolari.
Per soddisfare tali requisiti il piano d'azione eEurope si articola attorno a due categorie di azioni che si rafforzano a vicenda e costituiscono un circolo virtuoso. Appartengono alla prima categoria le azioni relative a servizi, applicazioni e contenuti per i servizi pubblici online e l’e-business, mentre la seconda categoria riguarda l'infrastruttura a
banda larga e le questioni di sicurezza. Gli obiettivi di eEurope 2005 possono essere
N. Fratini, A. Serani -
30
-• servizi pubblici on line moderni;
• amministrazione elettronica ("eGovernment"); • servizi di apprendimento elettronico (" eLearning"); • servizi di telesalute ("eHealth")."
• un ambiente dinamico per il commercio elettronico ("eBusiness"); • un'infrastruttura di informazione protetta;
• la disponibilità massiccia di un accesso a banda larga a prezzi concorrenziali.
2.1.1. eGovernment
Con il termine eGovernment si intende l’applicazione delle nuove tecnologie della comunicazione e dell’informazione alle relazioni interne ed esterne della pubblica amministrazione con lo scopo di offrire ai cittadini ed alle imprese servizi migliori e maggiormente fruibili, ed allo stesso tempo di incrementare la loro partecipazione e migliorare l’efficienza di governo della stessa pubblica amministrazione.
Lo strumento “eGovernment” rappresenta una straordinaria opportunità per soddisfare la domanda di un’amministrazione efficiente, veloce, semplice ed accessibile.
Nel piano originale di eEurope 2002 gli Stati membri avevano deciso che, entro la fine del 2002, sarebbero stati messi in rete tutti i servizi fondamentali delle pubbliche amministrazioni. Ma i tempi non erano maturi e il divario nell’utilizzo e nella penetrazione di Internet e delle nuove tecnologie fra i differenti Paesi europei era tale da rendere questo obiettivo non raggiungibile nei tempi e nei modi proposti.
Nel novembre 2001 la Commissione e la Presidenza belga hanno organizzato una conferenza sull’eGovernment, destinata ad individuare e disseminare gli esempi di buona prassi in questo campo. I ministri partecipanti hanno sottoscritto una dichiarazione nella quale si evidenzia la necessità di approfondire lo scambio di esempi di buona prassi e di garantire che, nell'offerta di servizi pubblici online, si tenga conto di elementi quali la partecipazione e la sicurezza. Lo sviluppo di un accesso sicuro e senza
N. Fratini, A. Serani -
31
-soluzioni di continuità ai servizi di eGovernment dipende dalla disponibilità e dall’uso effettivo dei sistemi di autenticazione elettronica. E’ per questo che l’iniziativa a favore dell’adozione delle smart card è stata portata avanti e potrà efficacemente servire anche a fornire uno strumento sicuro di supporto alla firma elettronica.
L’altro importante tema legato all’eGovernment è il miglioramento dell'accessibilità dei siti pubblici per le persone disabili, che era già uno degli obiettivi di eEurope 2002. Il
Consiglio aveva adottato, nell’ottobre 2001, una risoluzione sulla e-partecipazionee,
nel marzo 2002, una seconda risoluzione in cui esortava gli Stati membri ad accelerare l'attuazione dell'iniziativa per l'accessibilità del web (Web Accessibility Initiative -
WAI). In particolare il piano prevedeva che ogni Stato Membro applicasse le
indicazioni del W3C, le Web Content Accessibilità Guidelines 1.0, nella progettazione e realizzazione dei siti Web della Pubblica Amministrazione.
In realtà queste direttive non prevedono una scadenza rigida entro cui i Paesi membri si devono adeguare, tuttavia ognuno di essi ha accolto seriamente il problema e ha stipulato una serie di normative, secondo le quali pare che l’anno zero dell’Accessibilità sarà il 2005.
2.2. L’iniziativa italiana di eGovernment
In seguito alla pubblicazione del piano eEurope 2002, sono iniziate una serie di attività legislative in tutti gli Stati europei per seguire le indicazioni dell’UE e promuovere attivamente l’eGovernment nel proprio paese.
Il Governo Italiano si è posto come priorità sin dal 2001 lo sviluppo della Società
dell’Informazione, impegnandosi a condurre il nostro Paese in una posizione di
leadership nell’era digitale.
Il termine “Società dell’Informazione” è apparso per la prima volta, circa dieci anni fa, nella presentazione di un documento di grande importanza per il futuro dell’Europa, il cosiddetto Libro Bianco Delors su “Crescita, Competitività ed Occupazione” del dicembre 1993. Il termine ebbe subito grande successo perché rappresentava molto bene
N. Fratini, A. Serani -
32
-i profondi cambiamenti che si intravedevano sull’onda prorompente delle nuove tecnologie dell’Informazione e della Comunicazione.
Gli obiettivi e priorità del piano italiano nella realizzazione della Società dell’Informazione mostrano una omogeneità di linee di azione strategiche, pur con specifiche priorità, rispetto agli altri Paesi europei (Figura 2.1).
Figura 2.1 Principali esperienze internazionali sulla Società dell’Informazione
In particolare possiamo evidenziare le linee di intervento principali, conformi al piano originale di eEurope 2002, che erano:
• Diffondere l’uso della rete tramite la disponibilità di servizi pubblici online, la creazione di contenuti multimediali ed il sostegno del commercio elettronico; • Favorire l’accesso, la velocità e l’economicità della rete;
N. Fratini, A. Serani -
33
-2.2.1. La digitalizzazione delle PA
Nell’ambito dell’eGovernment, il Ministero per l’Innovazione e le Tecnologie ha identificato, sempre nell’anno 2002, 10 obiettivi prioritari, che dovevano essere conseguiti entro la legislatura, per il raggiungimento della digitalizzazione delle Pubbliche Amministrazioni:
1. Tutti i servizi “prioritari” disponibili online per almeno il 50% dei cittadini.
2. 30 milioni di CIE (Carta di Identità Elettronica) e CNS (Carta Nazionale
dei Servizi) distribuite.
3. 1 milione di firme digitali diffuse (entro il 2003).
4. 50% della spesa per beni e servizi tramite e-procurement. 5. Tutta la posta interna alle PA via e-mail.
6. Tutti gli impegni e mandati di pagamento gestiti online. 7. Alfabetizzazione certificata di tutti i dipendenti pubblici. 8. 1/3 della formazione erogata via di e-learning.
9. 2/3 degli uffici delle PA con accesso online all’iter delle pratiche da parte dei
cittadini.
10. Tutti gli uffici che erogano servizi dotati di un sistema di customer
satisfaction.
Di questi 10 punti i 5 evidenziati hanno un impatto diretto sui siti internet delle PA, tuttavia solo i punti 1 e 10 (tutti i servizi prioritari disponibili on-line) riguardano direttamente le PA Locali, mentre gli altri sono focalizzati principalmente sulle Amministrazioni Centrali.
E’ interessante evidenziare nel punto 1 il concetto di “Servizi prioritari”.
La Pubblica Amministrazione eroga a cittadini e imprese un elevato numero di servizi; renderli tutti disponibili on-line richiederebbe tempi di realizzazione molto lunghi. E’ stato pertanto necessario definire chiare priorità di intervento, che rispecchino le reali necessità degli utenti dei servizi. I “Servizi prioritari” costituiscono dunque il nucleo di servizi essenziali per i cittadini e le imprese, sui quali quindi dovranno primariamente
N. Fratini, A. Serani -
34
-convergere le iniziative di Informatizzazione delle Pubbliche Amministrazioni Centrali e Locali.
Per l’individuazione dei “Servizi prioritari” è stata lanciata un’iniziativa mirata, con l’ampio coinvolgimento diretto delle Amministrazioni Pubbliche Centrali e Locali eroganti i servizi. Tale iniziativa ha consentito, in breve tempo e per la prima volta, di ottenere una mappa dettagliata dei servizi rilevanti erogati a cittadini ed imprese(oltre 600). Un rigoroso sistema di valutazione basato su criteri quantitativi e qualitativi, discusso con le Amministrazioni coinvolte, ha quindi consentito di individuare il nucleo degli 80 “Servizi prioritari”.
Per la selezione dei “Servizi prioritari” è stato utilizzato il principio di “utilità” per
l’utente. Tutti i servizi individuati sono dunque stati valutati (“pesati") e conseguentemente selezionati in base ai seguenti 6 criteri, utilizzando le informazioni fornite dalle Amministrazioni coinvolte:
• frequenza media di utilizzo del servizio;
• “valore aggiunto” del servizio per l’utente (in base ai seguenti parametri definiti da eEurope: “Registration”, “Licence”, “Income”, “Return” );
• predisposizione all’uso di Internet da parte degli utenti destinatari del servizio; • compatibilità dell’entità media dei pagamenti (se previsti dal servizio) con le
modalità di transizioni online;
• disponibilità di un canale di erogazione del servizio migliore di Internet per l’utente (ad esempio la domiciliazione bancaria delle bollette);
• assenza di “falsi” servizi (ad esempio, la richiesta di certificati da parte di un’ Amministrazione, contenenti dati già in possesso della stessa o di una diversa Amministrazione).
Con questi criteri è stato realizzato un elenco dei servizi prioritari che l’Amministrazione Pubblica dovrebbe erogare per il cittadino e per le imprese. L’elenco completo è riportato nell’Appendice A.
N. Fratini, A. Serani -
35
-2.2.2. I e II fase di attuazione dell’ eGovernment
La prima fase di attuazione dell’e-government nelle Regioni e negli Enti locali si è sviluppata, tra ottobre 2001 ed aprile 2003, secondo tre linee di azione tra loro fortemente interrelate:
• La promozione di progetti di eGovernment presso le Regioni e gli Enti locali
volti allo sviluppo di servizi infrastrutturali (principalmente Regioni e Province) e di servizi finali per cittadini e imprese (principalmente comuni e comunità montane).
• La definizione di un comune quadro di riferimento tecnico, organizzativo e
metodologico per la realizzazione dei progetti di eGovernment.
• La creazione, articolata su tutto il territorio nazionale, di centri regionali di
competenza (CRC) per l’eGovernment, costruiti in collaborazione con Regioni e Enti locali, ed aventi come principale obiettivo il sostegno alle Regioni e agli Enti locali alla preparazione e alla realizzazione dei progetti di eGovernment. La seconda fase di attuazione dell’e-government ha come prerequisito la definizione di una visione strategica comune tra stato, Regioni ed Enti locali, che è contenuta nel documento “L’e-government per un federalismo efficiente: una visione condivisa, una
realizzazione cooperativa”.
Tale fase, iniziata nel giugno 2004, ha come obiettivo principale l’allargamento alla maggior parte delle amministrazioni locali dei processi di innovazione già avviati, sia per ciò che riguarda la realizzazione dei servizi per cittadini e imprese, sia per ciò che riguarda la realizzazione di servizi infrastrutturali in tutti i territori regionali.
Essa prevede anche la realizzazione di servizi on-line per promuovere la cittadinanza digitale e specifiche misure per l’inclusione dei piccoli comuni, per la promozione dell’utilizzo dei servizi on-line e per la formazione e l’assistenza agli Enti locali.
In particolare le cinque linee d’azione previste per questa nuova fase sono:
N. Fratini, A. Serani -
36
-• Diffusione territoriale dei servizi per cittadini e imprese
• L’inclusione dei comuni piccoli nell’attuazione dell’eGovernment
• L’avviamento dei progetti per lo sviluppo della cittadinanza digitale (e-democracy)
• La promozione dell’utilizzo dei nuovi servizi presso cittadini e imprese.
Anche questa fase, come la precedente, assume come riferimento normativo il DPCM del 14 febbraio 2002. Le risorse utilizzabili derivano infatti in gran parte dalle risorse provenienti dalla gara UMTS a cui fa riferimento il DPCM citato. Esse fanno altresì riferimento alle risorse finanziarie previste dalla delibera CIPE n° 17 del 9 maggio 2003 e dalla finanziaria 2003.
Con il DPCM del 14/2/02 il Governo aveva stanziato circa 400 milioni di € per l’attuazione del piano di e-government, di questi circa 260 sono stati destinati al cofinanziamento dei progetti di digitalizzazione della PA presentati da Regioni ed Enti locali.
Secondo un osservatorio svolto nel luglio 2003 sono stati presentati circa 400 progetti e ne sono stati finanziati 134, per un valore complessivo di circa 500 milioni di € ed un cofinanziamento da parte del governo pari a circa 120 milioni di €.
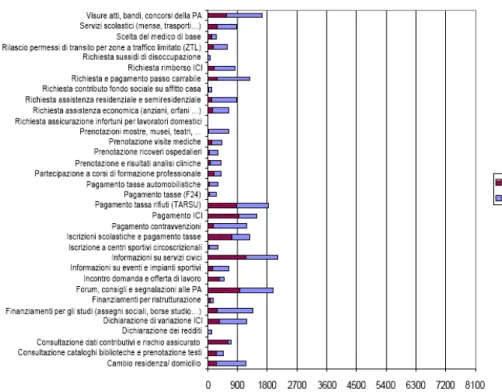
Di questi 134 progetti, ben 94 avevano come obiettivo la realizzazione di servizi on-line a cittadini e imprese, coprendo complessivamente la quasi totalità degli 80 servizi “prioritari” sopraindicati. Per questo il governo ha deciso di non finanziare ulteriori progetti, e invita le singole PA a riutilizzare i progetti già presentati, prendendo esempio dai comuni che finora hanno mostrato maggiore spinta innovativa.
A tale scopo sono stati raccolti dati molto interessanti sulle percentuali di realizzazione dei singoli servizi, mettendo anche in evidenza quanti siano stati ottenuti attraverso il riuso di progetti già avviati da altre PA.
N. Fratini, A. Serani -
37
-Figura 2.2 Copertura territoriale dei servizi prioritari ai cittadini (Numero di Comuni sul totale)
N. Fratini, A. Serani -
38
-Nel maggio 2003 il governo ha deciso di stanziare altri 200 milioni di €, destinati principalmente alla creazione di infrastrutture telematiche, alla formazione del personale e alla promozione dei nuovi servizi presso cittadini e imprese.
Come già detto, non è stato ritenuto conveniente, nella seconda fase di attuazione, promuovere la realizzazione di nuovi progetti di e-government mediante nuovi bandi. Tuttavia sulla base delle autonome scelte delle amministrazioni, potranno essere presentati “progetti di riuso”, che, analogamente ai progetti in corso, prevederanno una amministrazione con funzioni di coordinatore. Tali progetti saranno sottoposti a valutazione, a cura della Commissione di valutazione definita all'articolo 3 comma 4 del DPCM 14 febbraio 2002 e, se valutati positivamente, saranno ammessi al cofinanziamento.
2.2.3. Le linee guida per la progettazione di siti Web Usabili
Sulla scia di eEurope 2002, anche nel Parlamento italiano sono nate diverse discussioni riguardanti l’importanza dell’Usabilità nei siti delle Pubbliche Amministrazioni.
A questo proposito ci riferiamo principalmente alla circolare n.3/2001 del Dip. della Funzione Pubblica (“Linee guida per l’organizzazione, l’usabilità e l’accessibilità dei siti web delle PA”), che riassumiamo qui di seguito.
Obiettivo della direttiva è fornire indicazioni sugli aspetti più importanti che riguardano le reali fruizioni dei siti Web nelle PA, con particolare riferimento al contesto organizzativo, all'usabilità del Web, all'accessibilità delle informazioni.
Elenchiamo gli aspetti più importanti da rispettare per garantire che il sito sia facile da usare:
Design centrato sull’utente. Prerequisito di ogni progettazione di un sito è
l'identificazione delle tipologie di pubblico al quale è rivolto. E' importante che vi sia uno sforzo per immaginare come il Web sarà visto e usato dai suoi utenti una volta realizzato, tenendo conto della varietà delle caratteristiche personali, sociali e culturali dei cittadini.
N. Fratini, A. Serani -
39
- Organizzazione. L'usabilità del Web implica che le informazioni debbano essereorganizzate e strutturate in maniera da garantire la massima fruibilità.
Facilità di aggiornamento. Le informazioni, inoltre, devono essere organizzate
internamente in una struttura che evolva senza imporre frequenti spostamenti o cancellazioni, garantendo, per quanto possibile, l'omogeneità di tale struttura in tutte le parti del sito. In questo modo è più facile garantire il funzionamento dei link ipertestuali, e quindi la reperibilità delle informazioni, anche a distanza di tempo.
Semplicità e compatibilità. L'informazione deve essere scritta in modo chiaro e con
un linguaggio comune, evitando l'utilizzo di formati commerciali. Si raccomanda, inoltre, l'uso della tecnologia più semplice e più comune per risolvere un determinato problema, e la scelta di tecnologie compatibili e rispettose degli standard di Internet. E’ auspicabile inoltre che il formato dei testi permetta la lettura attraverso i principali motori di ricerca, in modo che il sito sia facilmente raggiungibile.
Coerenza. Si raccomanda la progettazione di siti coerenti nell'organizzazione e nella
presentazione delle informazioni, avuto riguardo, in particolare, ai sistemi di gestione dei siti con organizzazione decentrata. E’ fortemente consigliata una barra di navigazione fissa presente in tutte le pagine.
Aiuti per l’utente. E’ auspicabile l’utilizzo di soluzioni atte a facilitare la ricerca degli
argomenti attraverso, ad esempio, strumenti di ricerca semantica, oppure la predisposizione di una mappa del sito corredata di tutti i relativi collegamenti ipertestuali aggiornati, o ancora una guida che chiarisca le principali difficoltà riscontrabili dai navigatori. Questi strumenti dovrebbero essere sempre presenti e facilmente rintracciabili dall’utente, quindi si consiglia di includerli in una intestazione comune a tutte le pagine.
Feedback dagli utenti. Le opinioni del pubblico, opportunamente stimolate, sono
N. Fratini, A. Serani -
40
-2.2.4. Le linee guida per la progettazione di siti Web Accessibili
L’Italia si è posta all’avanguardia in Europa nel predisporre un quadro normativo in materia di Accessibilità e nel varare un insieme di iniziative per l’utilizzo dell’ICT a favore delle categorie deboli e svantaggiate: è responsabilità di una società civile porsi come obiettivo quello di garantire che le tecnologie informatiche siano accessibili per tutti.
La rimozione delle barriere informatiche richiede certamente una fase di conoscenza e di condivisione del problema, ma non è riducibile alla sola maturità dei singoli o delle comunità; l’esperienza insegna che l’accessibilità alle tecnologie non può essere garantita senza un intervento attivo. Alla Pubblica Amministrazione spetta un ruolo primario nell’individuare e promuovere soluzioni che migliorino la qualità della vita privata e professionale delle categorie svantaggiate.
E’ in questa prospettiva che si colloca la legge Stanca del 9 gennaio 2004, che fornisce tutte le “disposizioni per favorire l’accesso dei soggetti disabili agli strumenti informatici”. Sono state inoltre dettate delle linee guida dal Governo per migliorare l’accessibilità nei siti delle Pubbliche Amministrazioni.
Prima di elencarle tuttavia è necessario fare una premessa. La rispondenza ai requisiti di accessibilità deve essere interpretata in maniera non limitativa: gli autori non devono essere scoraggiati ad usare elementi multimediali, ma, al contrario, invitati a sfruttarli per assicurare l’accesso alle informazioni a una sempre più vasta platea di utenti. A tale scopo il requisito di accessibilità sarà tanto più facilmente soddisfatto quanto più la progettazione sia basata sulla separazione dei contenuti dalle modalità di presentazione. Detto questo, per migliorare l’accessibilità di un sito web ci si deve attenere alle seguenti indicazioni ( Circolare 6/9/2001, n. AIPA/CR/32 ):
Separazione tra contenuto e presentazione. Si raccomanda l'uso di fogli di stile, in
applicazione del principio di separazione fra contenuto e visualizzazione delle pagine. La flessibilità e intercambiabilità dei fogli di stile consentono di personalizzare la presentazione dei documenti secondo le esigenze dell'utente, attraverso la scelta dei